Wikme - solution étape 2 & 3
Demande
crée une seconde page .html sur un hobbies, votre chien, chat, lézard
avec un titre principale
un simple texte descriptif
un lien vers notre page principale
Sur la page principale ajouter un lien vers notre page qui décrit un hobbies ou animal de compagnie
Donc on doit crée une seconde page. Cette page serat évidament en .html elle aussi.
Elle va nous servire à décrire un nouveau contenue.
Ensuite cette page orpheline, elle n'est rattachée à rien, va devoir être accessible depuis notre page principale.
Note page principale c'est index.html.
Celle que l'on a crée dans l'étape 1.
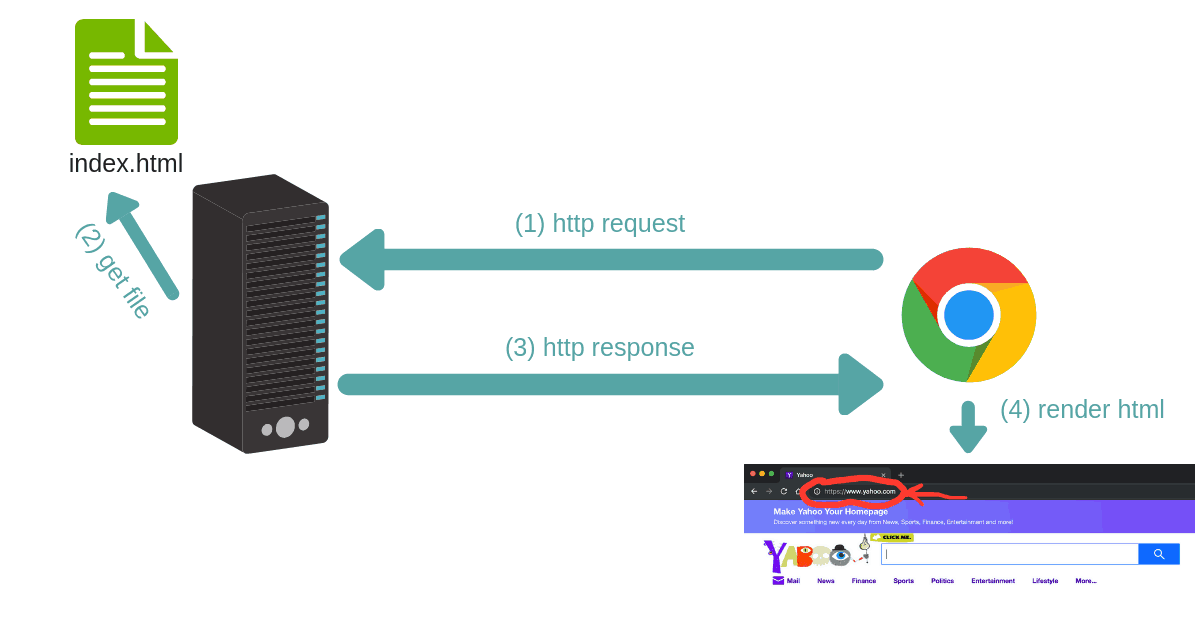
Le html est normalement lue, et envoyé à notre naviagateur par le serveur ( apache, nginx, caddy ). Le serveur s'attend à trouver une page index.html du coup la page principale s'appelle index.html

Emplacement
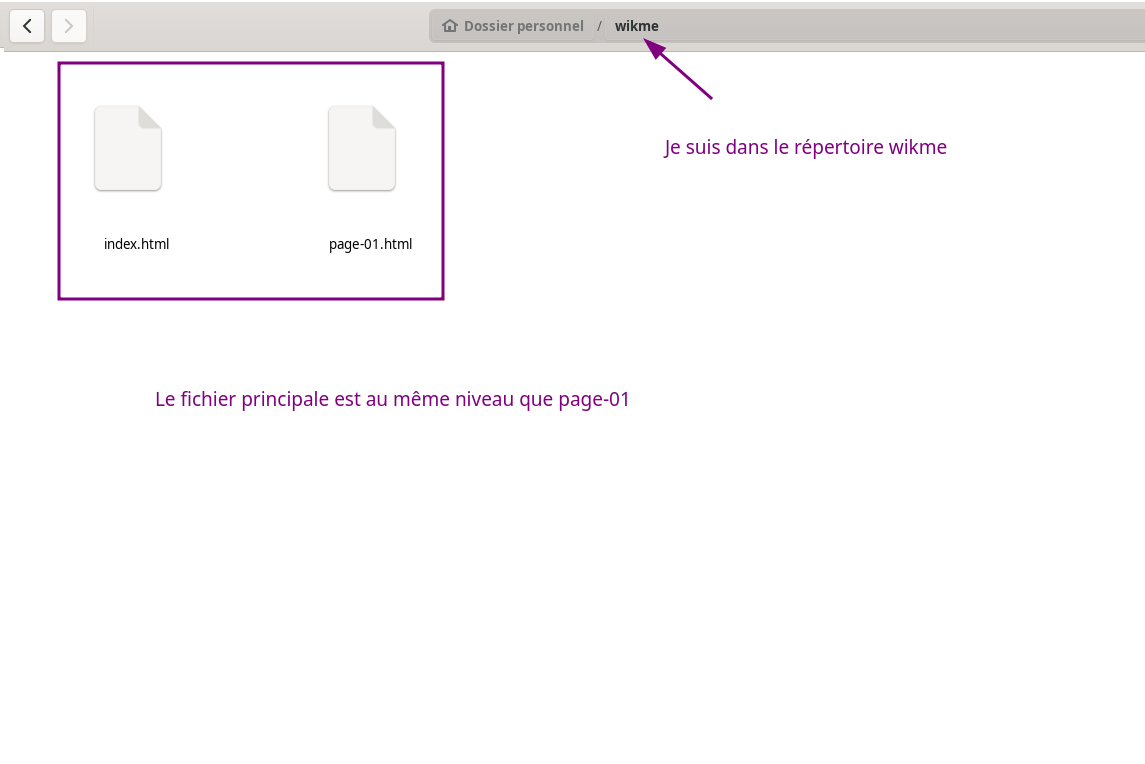
Notre page doit être accessible depuis index.html et inversement.
On va donc les réunirs dans un mm répertoire. Ce répertoire serat celui de notre projet wikme.

Création
Le contenu de la seconde page importe peux on va donc lui ajouter un peux de texte -> balise p
On parle d'un titre et en html un titre il faut le traduire par heading plutot que par title, head ou header qui sont aussi des balises html mais pour un autre usage.
Il existe différents niveau de titre allant de 1 à 6. Le but et d'améliorer la structure du document en utilisant le titre le plus important cad h1 en premier.
La documentation montre un bonne exemple de l'usage des différents niveaux de titres
ce qui donne
<!DOCTYPE html>
<html>
<head>
<title>Page hobby</title>
</head>
<body>
<h1> L'apiculture</h1>
<p>
L'apiculture est un hobby fascinant qui consiste à élever des abeilles pour récolter leur miel et d'autres produits comme la cire ou la propolis. En plus de procurer une récolte savoureuse, cette activité joue un rôle essentiel dans la pollinisation des plantes, contribuant ainsi à la biodiversité et à l'environnement. Les apiculteurs amateurs installent généralement des ruches dans leur jardin ou un endroit naturel, où ils peuvent observer de près le comportement complexe et organisé des abeilles. Ce loisir demande un peu de patience, de curiosité, et un respect profond pour la nature. C’est une activité à la fois relaxante et enrichissante.
</p>
</body>
</html>
Liens
On veut pouvoir depuis notre nouvelle page accéder à la page principale cad index.html Il faut ajouter un lien depuis cette page vers index.html. Un lien viens toujours avec un contenu. Ca peut etre du texte, une image, une icon, un bouton, etc.
Ici on pourrait être tenté de faire une recherche sur html link c'est à dire un lien html.
On tomberait sur la documentation suivante.
Cette balise link se trouve dans head alors que nous, nous travaillons dans body.
Donc mauvaise piste !
Hyperliens
En html on apelle hyperlien un élément qui ui permet de créer un lien vers une autre page web, un document, une section de la même page, ou même un fichier.
Il est défini avec la balise <a> (pour "anchor") et l'attribut href qui spécifie l'URL de la destination.
Ca ressemble à ceci:
<a href="https://www.example.com">Cliquez ici pour visiter le site</a>
Nous avons ici un tag a celui ci s'ouvre <a> pour ensuite se ferme </a>
Entre l'ouverture et la fermeture nous avons un contenu texte.
Ce contenu est visible par l'utilisateur.
Dans l'ouverture du tag <a> on retrouve un attribut.
attribute
Un attribut permet d'apporter des informations supplémentaire à notre balise.
Il est toujours consituté d'un mot clé suivit d'un = et de la valeur entre ""

En lisant la doc on comprend que l'attribut href permet d'indiquer un lien vers une autre page.
C'est exactement ce que l'on désire faire.
On va ajouter le tag a dans notre page comme ceci:
<!DOCTYPE html>
<html>
<head>
<title>Page hobby</title>
</head>
<body>
<h1> L'apiculture</h1>
<p>
L'apiculture est un hobby fascinant qui consiste à élever des abeilles pour récolter leur miel et d'autres produits comme la cire ou la propolis. En plus de procurer une récolte savoureuse, cette activité joue un rôle essentiel dans la pollinisation des plantes, contribuant ainsi à la biodiversité et à l'environnement. Les apiculteurs amateurs installent généralement des ruches dans leur jardin ou un endroit naturel, où ils peuvent observer de près le comportement complexe et organisé des abeilles. Ce loisir demande un peu de patience, de curiosité, et un respect profond pour la nature. C’est une activité à la fois relaxante et enrichissante.
</p>
<a href="./index.html">Retour</a>
</body>
</html>
Au moment du clic sur le texte Retour le navigateur va lire que c'est une balise a, regarder le href ( le lien ) et comprendre qu'il doit afficher la page index.html.
Le résultat visible est que l'on change de page. On vient de mettre en place une navigation au sein de notre site web.
Maintenant on va faire de même sur index.html pour accéder a la description de notre hobby. On choisit un des hobbies dans la liste et on va y ajouter un lien vers notre page qui le décrit.
<p>Hobbies</p>
<ul>
<li>Running</li>
<li>Rando</li>
<li><a href="page-01.html" target="_blank">Apiculture</a></li>
<li>Equitation</li>
</ul>
Exemple
Ici le lien redirige vers une page internet et utilise l'attribut target pour indiquer vié la valeur _blank que l'ouverture doit se faire dans un nouvel onglet.