Flexbox - mise en page
Création d'un menu ( flex-01 )
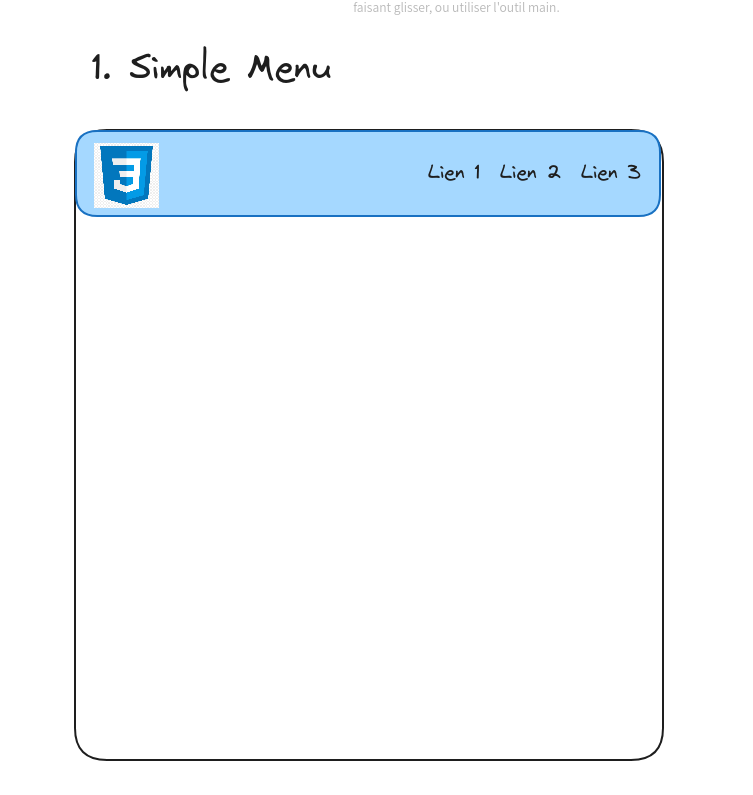
Visuel

Description
On va crée un simple menu horizontal avec à droite un logo et à gauche les liens.
Ce menu doit avoir une couleur de fond et une hauteur suffisante pour ne pas écraser les liens.
Il va prendre toute la largeur de la page.
Généralement un menu avec ses liens et mit dans une liste.
Les listes ont un style par défaut qu'il faudrat donc changé.
Pour respecter le html sémantique on va utiliser la balise nav pour y mettre notre menu.
Coté css on va utiliser flexbox pour la mise en page du menu et de ses éléments.
On peut utiliser une pseudo class pour changer la couleur de police du texte du menu lors du passage de souris sur celui ci.
Solution
Création d'un footer ( flex-02 )
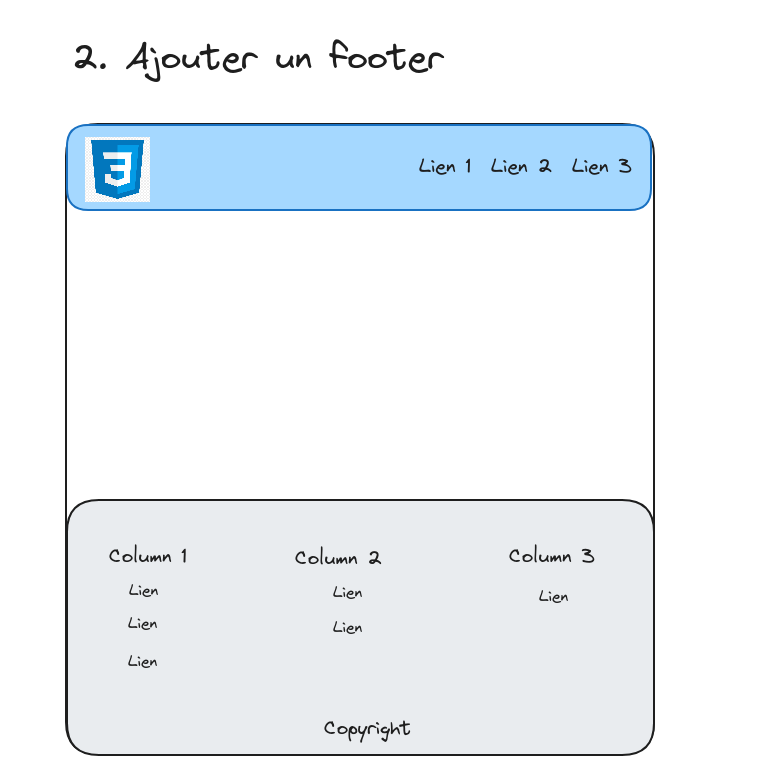
Visuel

Description
Sur la même page venir crée en bas un espace appeler footer qui va contenir 3 columns et tout en bas un copyright.
Chaque column contien un titre principal et en dessous de lui n liens.
Le copyright est tout en bas de la page et au centre.
On va choisir une couleur de fond pour l'ensemble du footer.
Solution
Création d'un contenu ( flex-03 )
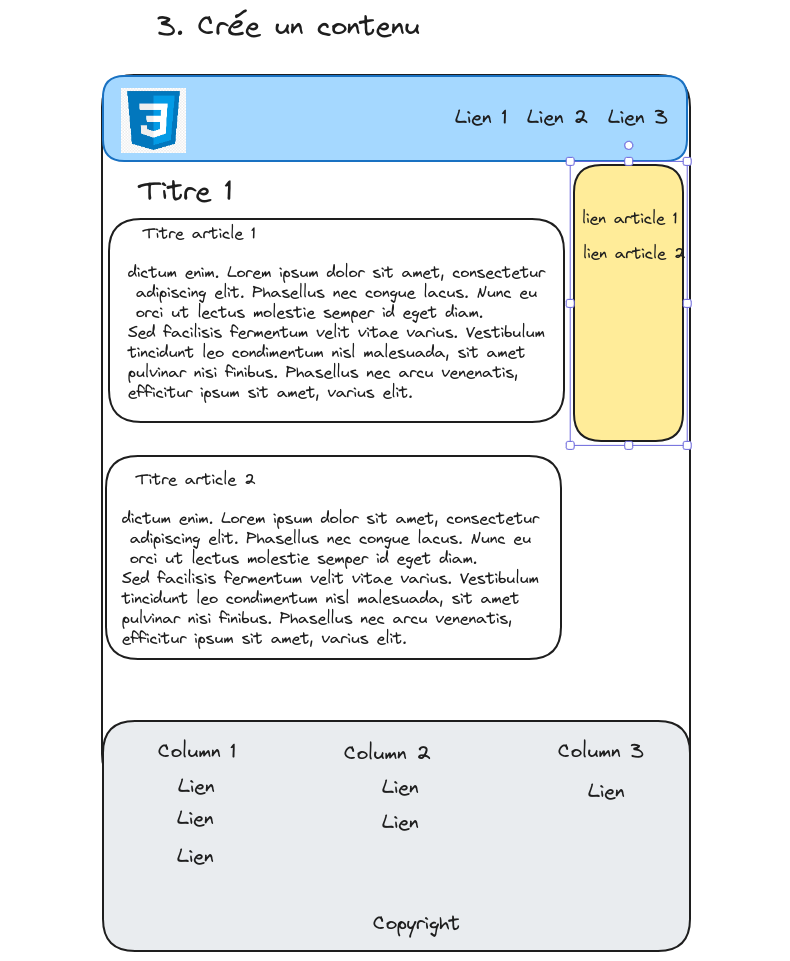
Visuel

Description
On va maintenant crée un contenu pour notre page.
Ce contenu posséde un titre principal, c'est le titre génral de la page.
Ensuite on retrouve un article avec un titre et un texte.
Ce bloc se trouve �à gauche de notre page et en occupe une grande partie.
Sur le coté droit se trouve une forme de sous menu vertical dont chaque lien permet d'accéder à un des articles de notre page.
Selon le nombre et la taille de nos article notres page va prendre beaucoup de place en longeur.
Il faudrait faire en sorte, lorsque l'on navigue vers le bas que notre menu de droite suive notre navigation.