Box - Card level up !
Card avec effets ( card-01 )
Une card c'est un composant css utilisée pour présenter des contenus de manière visuellement attrayante et organisée.
C'est souvent un conteneur rectangulaire avec un fond et des bordures, souvent utilisée pour afficher des informations ou des images, du texte, des boutons, etc.
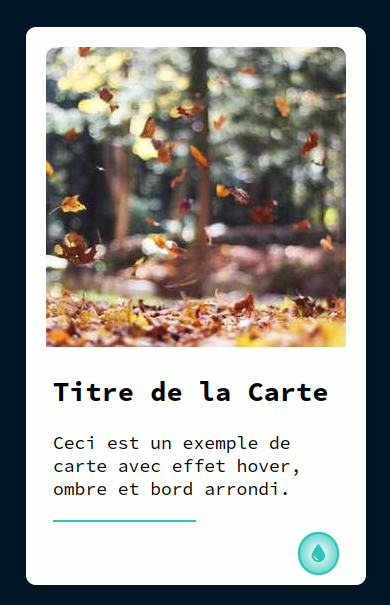
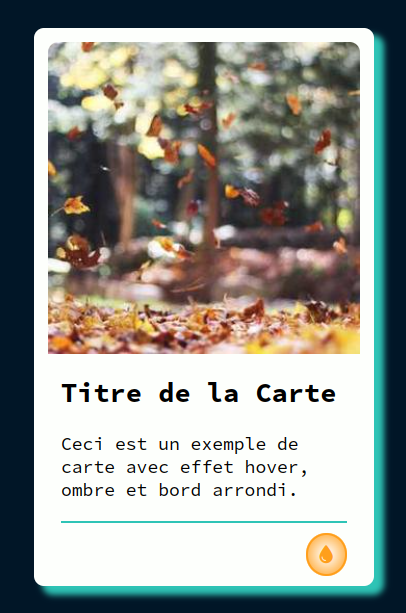
Visuel
Normal

Hover

Description
Basic
Il s'agit de crée une mise en valeur d'un contenu via une card.
On va mettre une couleur de fond générale.
Venir crée la card basique et lui donner un couleur de fond contrastante.
Content
On peut venir travailler sur le contenu et ajouter l'image, le titre, le texte et ensuite le footer.
Le footer est le bas de la cart il est séparer du contenu par un hr.
Dans le footer on ajoute une icon.
Style général
On va venir stylyser le bord de la card. Ensuite juste les bords en haut de l'image.
On ajoute de l'espace entre la card et l'entièreté de son contenu.
Reste à donner une couleur à notre séparateur et lui ajouter un peu d'espace en dessous et au dessus de lui.
Maintenant notre icon doit être encerclé et avoir une couleur semblable au hr.
La couleur de fond de l'icon est un degradée
Styler hover
On va modifier le cursor de la souris lorsque l'on passe sur la card et le transformer en main ( grab )
Dans le but de donner un effet plus matériel on va ajouter un ombrage à l'ensemble de la card.
Pour mettre l'image en valeur on va lui ajouter un effet de zoom léger lors du hover sur la card.
Afin de mettre un peu de dynamisme on va dire à notre hr de prendre toute la largeur de la card.
Notre icon au moment de son survol va changer de couleur.