Layout - Coffee
Un site single page sur le café
On va crée éléments après éléments un mini site d'une page présentant un café parisien.
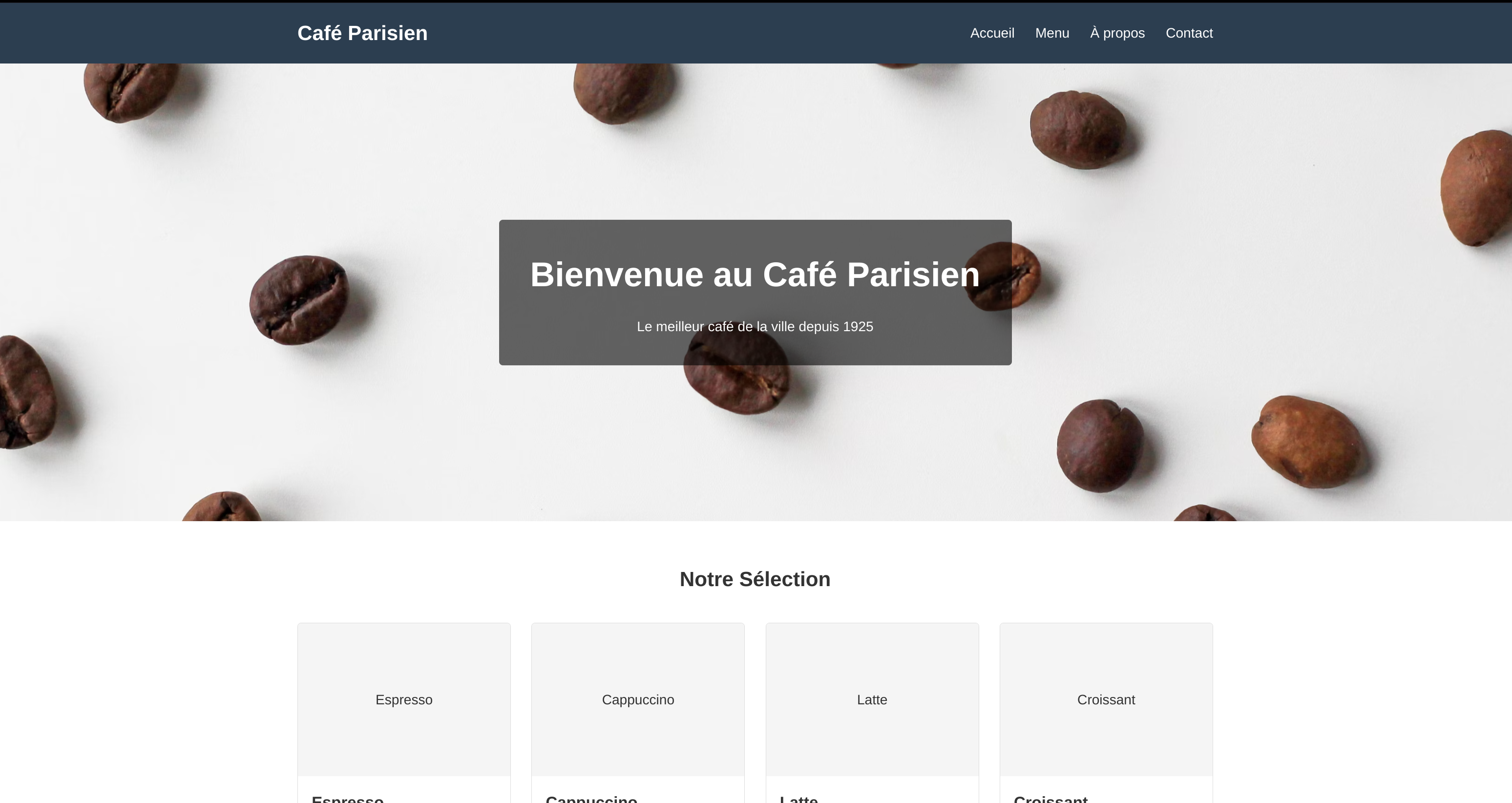
Voici à quoi on voudrait arriver



Structure
On va avoir une partie classique qui est le menu nous permettant d'avoir le nom du site et son menu de navigation.
Ensuite juste en dessous nous avons ce qu'on appel un hero cà désigne un espace fort visible fait pour accrocher le regard.
Le contenu principale de notre site est une présentation des produits.
Se trouve en plus une mise en confiance en mettant quelque avis client, flateur bien sur.
Le dernier élément est le footer c'est un bas de page où on va metres des liens et infos utiles mais secondaire.
Ici on en profite aussi pour mettre un formulaire pour récupérer l'email de visiteurs intéressé par le café.
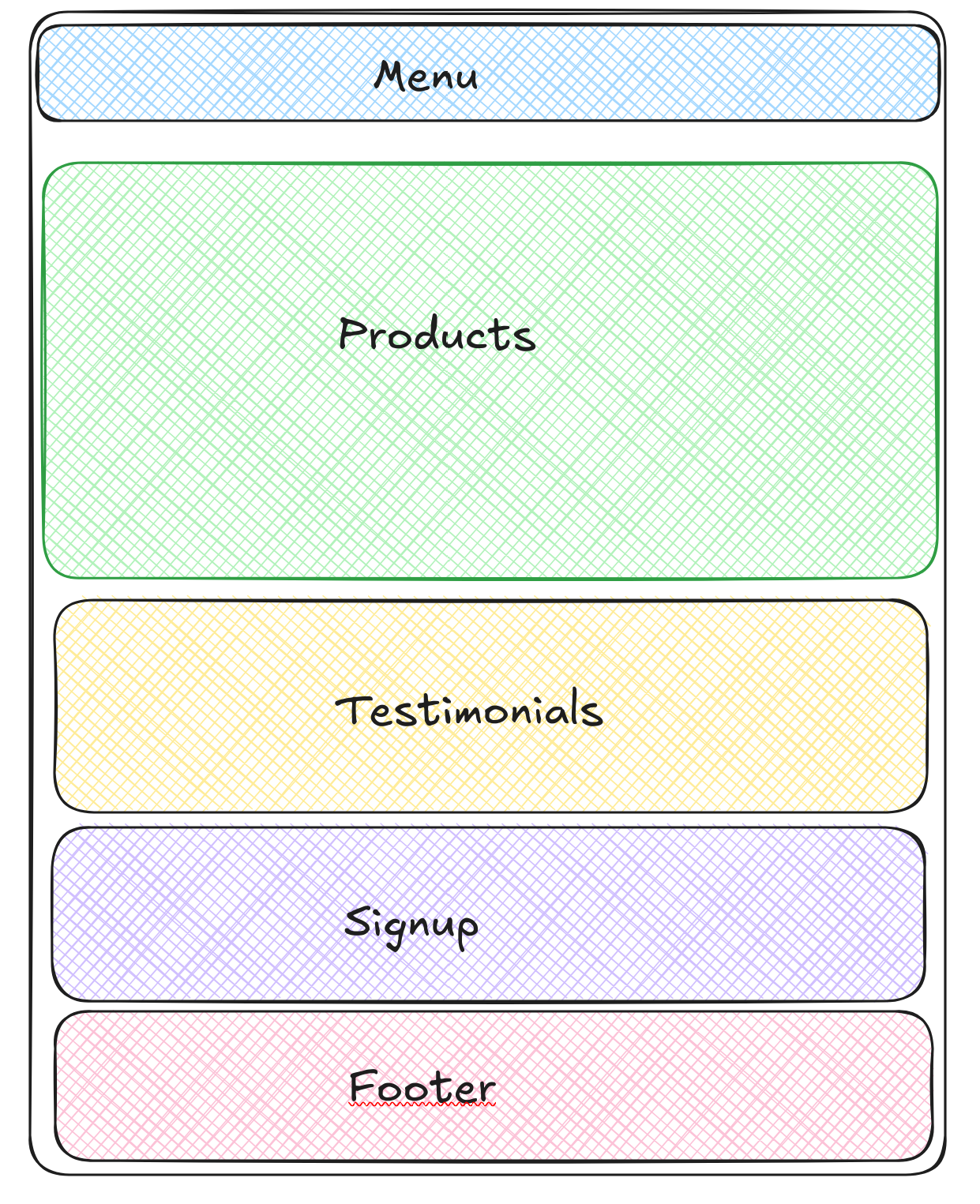
Donc en gros on a:
- Menu
- Hero ( l'accroche )
- Products ( les produits )
- Testimonials ( avis clients )
- Signup ( formulaire )
- Footer ( bas de page )
Graphiquemennt on peut définir les choses ainsi en prenant en compte les principaux éléments.

Ici on a un broullion de notre page de la position des différents élèments principaux.
On se rend compte que la disposition va de haut en bas donc suit le flow naturelle.
Il faudrat se préocuper plus tard du contenu de nos éléments.
Il est possible de conclure qu'il existe une découpe naturelle du travail.
La réalisation de mon menu de dépent pas de celle de products ou autre.
Je peux tout à fait travailler sur menu et ensuite passer à l'élément suivants.
La base
On crée notre projet coffee et pour celà il suffit ce crée un nouveau répértoire coffee et un fichier index.html et un second styles.css.
Maintenant on va ajouter une structure html de base
<!DOCTYPE html>
<html lang="fr">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="UTF-8">
<title>Coffee</title>
<link rel="stylesheet" href="./styles.css">
</head>
<body>
TODO
</body>
</html>
Coté css on va démaer avec ceci
/* reset à 0 le style par défaut que pourrait ajouter le navigateur */
* {
margin: 0;
padding: 0;
}
/* définit notre police de caractere, taille et couleur par défaut pour tout le site */
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
line-height: 1.6;
color: #333;
}
/* on se crée une class qui va centré son contenu et appliquer un padding */
.container {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
.container est une classe utilitaire qu'on va utiliser à différent moment et endroit de notre projet.
On se souvient qu'une class s'indique en html <p class="nom_de_ma_class></p> et en css .nom_de_ma_class
A la différence d'un id la class est faite pour être utilisé plusieur fois.
Menu
C'est un simple menu qui fait toute la largeur de la page.
Son contenu se résume au nom du site ( qui nous sert de logo ) à gauche et à droite le menu en lui mm.
Le petit menu qui sert de navigation contient 4 liens:
- Accueil
- Produits
- Avis
- Club
C'est liens nous permettront de nous déplacer dans la page de notre site une fois celle ci terminée.
Un menu qui se déplace
La particularité de notre menu c'est qu'il va se déplacer.
On aimerait que lorsque le visiteur scroll vers le bas le menu ne disparaissent pas mais viennent descendre en même temps.
Notre menu se comporte de manière "collante".
De plus ce menu qui suit le défilement de la page doit rester visible et pour ça il doit se placer au dessus des éléments de la page.


Contenu
Pour notre contenu on à du texte et une liste contenant des liens.
C'est à dire :
<p>Café Parisien</p>
<ul>
<li><a href="home">Acceuil</a></li>
....
</ul>
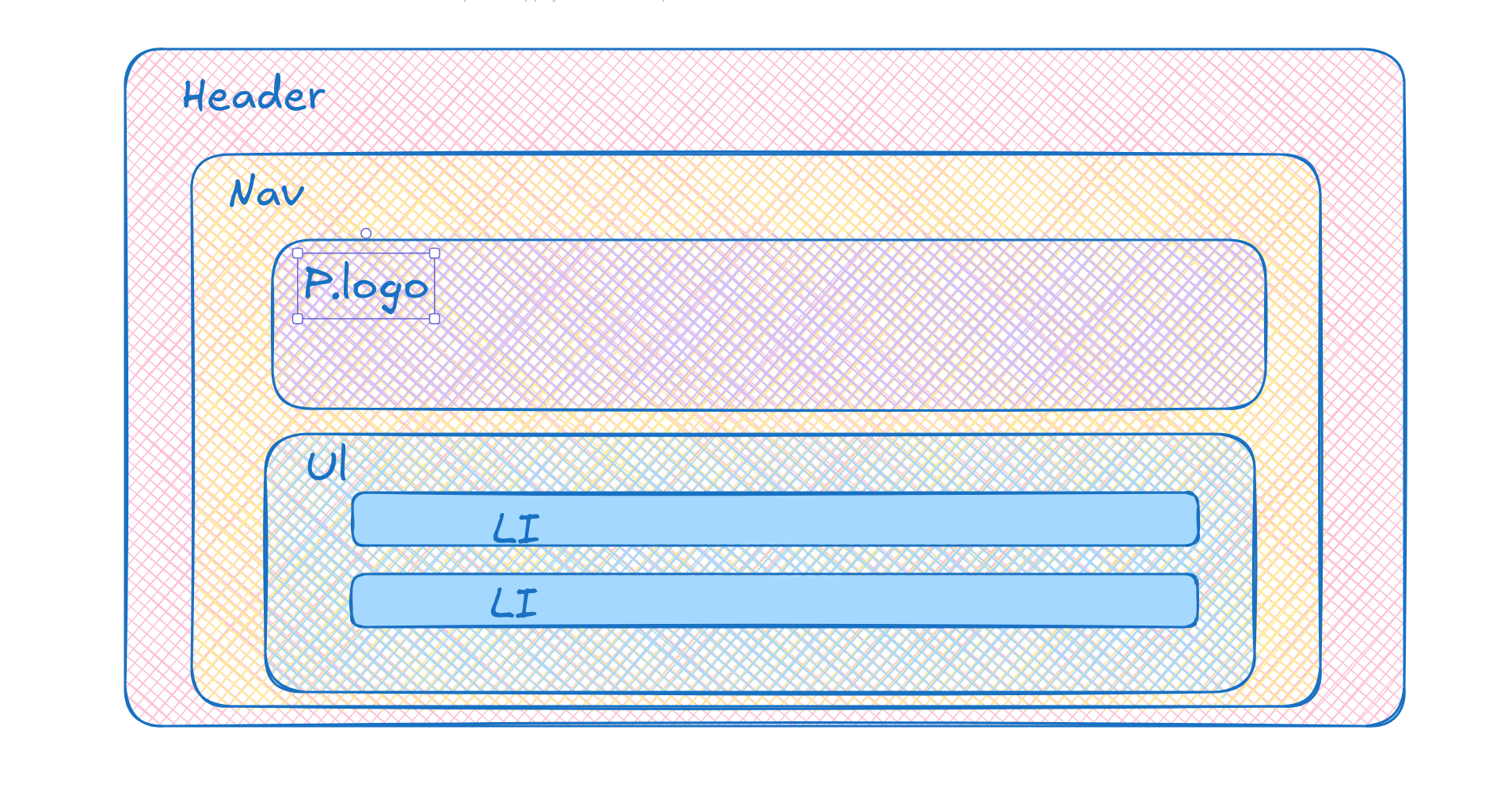
Attention que ceci est le contenu de notre navigation en d'autres termes c'est ne contenu de nav.
Mais nav fait partie de header.
Ca nous donne quelques chose du genre:

Une fois la structure html crée on va travailler sur sa disposition.
Disposition
On se souvient que les éléments html on par défaut une nature de type block ou inline.
Celle ci impacte la facon dont ils vont occuper l'espace.
Notre liste prend beaucoup de place et surtout elle s'organise verticalement. On veux une liste horizontal du coup on va déjà lui demander de se mettre en ligne.

Notre principale problème maintenant est que p et ul sont deux éléments de type block.
Ils rentrent en conflit pour la place du coup on va changer ça en changeant leur nature et les faire passer en inline
Une fois tous les deux inline ils s'alignent gentillement l'un après l'autre.
C'est un début mais ce n'est pas suffisant. On veut que notre menu avec ses liens ( notre nav ) aille sur la droite.
Il faut le rendre flottant et lui dire de se mettre à droite.

Pour s'assurer que notre menu se trouve plus ou moins au centre de l'écran on va juste après la balise header ajouter une <div class="container"></div>.
Cette div va contenu notre nav.
Du coup on se retrouve avec Header -> Div -> Nav -> Logo et Ul
Comportement
Pour le coté collant il faut regarder du coté de la règle css position.
Bien sur on va pensé à ajouter un petit effet de hover sur le survol des titres de notre menu.
L'effet serat un simple changement de couleur du texte ( #3498db )
Finitions
Nos liens a ont un styles par défaut qui ne nous convient pas. On va leur retirer toute décorations superflux et leur donner une couleur blanche pour le texte.
Pour donner un peu d'espaces aux titres de nos menus on va ajouter un margin à gauche de 1.5 rem ( rem est une mesure plus ou moins relative, moins fixe que px).
Même chose pour la liste son style de base ne nous intéresse pas donc on supprime ça.
Reste à augmenter un peu la taille du texte de notre logo en la mettant à du 1.5rem et on ajouter un effet plus gras.
Pour la couleur de fond on va mettre #2c3e50.
Solution
Le Héro !
Assez simple niveau contenu. On a une image de fond un rectangle avec un texte principale et un texte moins important.
Pas grand chose niveau html mais la mise en forme va nous demander du travail.
Il n'existe pas de balise html <hero></hero> du coup on bricole et se crée:
<section class="hero" id="home">
<div class="hero-content">
<h1>Bienvenue au Café Parisien</h1>
<p>Le meilleur café de la ville depuis 1925</p>
</div>
</section>
On a besoin d'espace, de hauteur pour mettre en valeur notre texte d'accroche.
Il faut donner une hauteur à notre hero, 600px parait bien.
Image
Ca ne ressemble à rien et on ne voit pas le résultat. On pourrait temporairement mettre un background-color: red pour distinquer la taille de notre hero.
A la place on va tout de suite mettre une image dont voici l'url https://images.unsplash.com/photo-1513530176992-0cf39c4cbed4?q=80&w=3270&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D
Pas besoin d'html cette fois ci, pas de balise <img src="mon_image.png" alt="la super image">. On va faire ça en css
Textes
 Notre contenu ( .hero-content ) n'est pas très visible. On va déjà le distingué de l'image en lui donnant un fond et une couleur de texte.
Notre contenu ( .hero-content ) n'est pas très visible. On va déjà le distingué de l'image en lui donnant un fond et une couleur de texte.
Pour la couleur de fond on va utiliser une transparence grace à la valeur RGBA ( R pour red, G pour green, B pour Blue et A pour alpha qui définit la transparence ) rgba(0, 0, 0, 0.6);
Maintenant un petit arrondit de 5px sur les 4 bords, une couleur de texte blanche et on le centre puis il nous reste à ajouter un espacement interne de 2rem.
Là on commence à dinstinguer les choses.

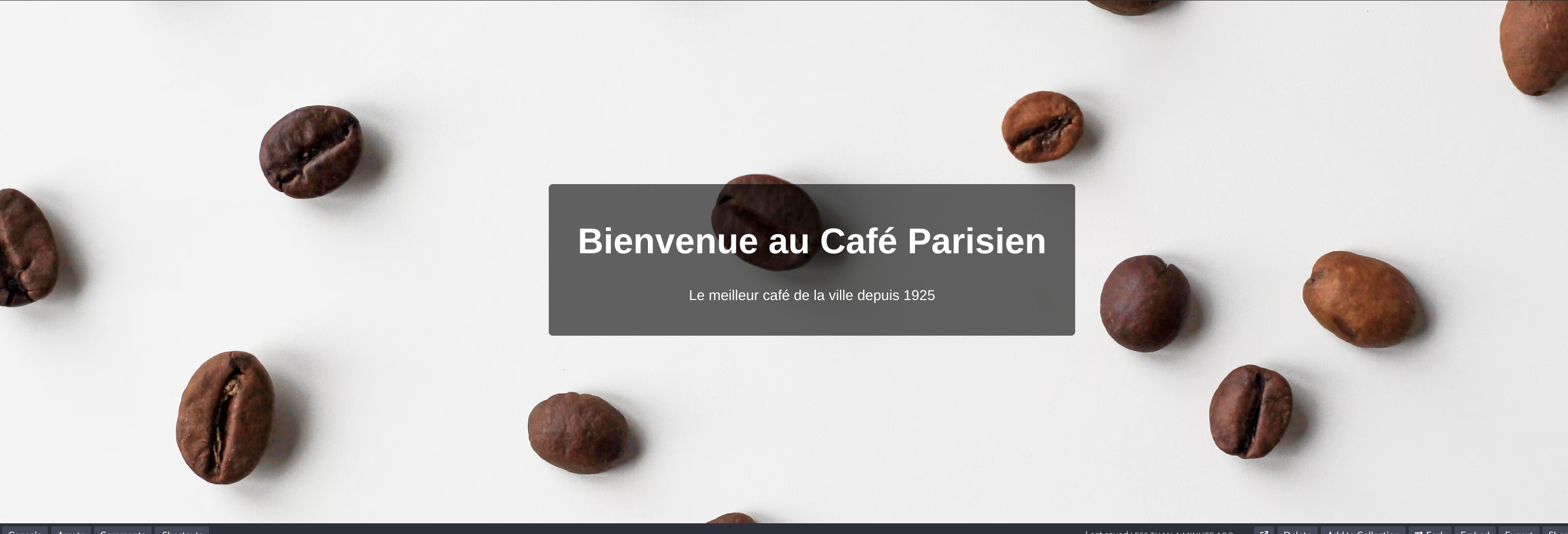
Reste à réduire la taille de notre contenu et surtout le centrer. On veut un centrage qui est verticale et horizontal et pour ça on va devoir utiliser un positionnement particulier qui va nous permettre de préciser le pourcentage ( 35% ) d'espace entre le haut et la gauche.

Touche finale
On va ajouter un effet au défilement, un effet parallax.
Notre contenu va pouvoir défiler tandis que l'image de fond va elle rester fixe. Celà s'appel un effet parallax
Pour pouvoir faire défiler notre page il nous font une page assez grande.
On va tricher et ajouter dans body un height: 2000px.
Dans notre cas on va juste avoir besoin d'ajouter ce css à notre .hero
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
Reste à essayer de faire défiler la page de haut en bas et inversément pour voir l'effet créer.
Solution
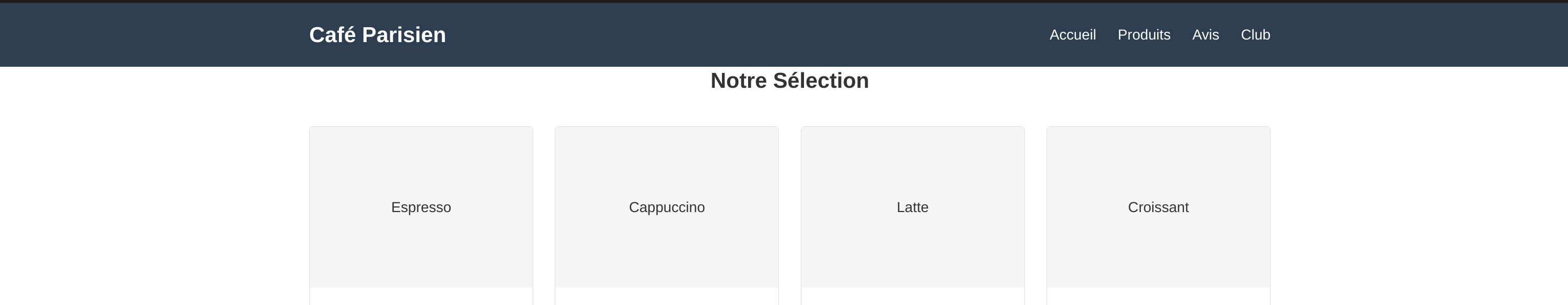
Produits
Le but du site et de mettre en avant les produits on a donc un affichage avec les différents produits.
Pour réaliser celà on utilise une card par produit et on vient y mettre l'information de celui ci.
Chaque card est identique à la précédente, ne change que son contenu informatif ( image, titre, description, prix )
En pratique on aurait une boucle for qui va itéré sur les produits en base de données et crée autant de card qu'on à de produit.
Ensuite image, titre, description et prix serait des infos de la base de données qu'on ajouterais dans l'html crée.
Pour faire celà il nous faudrait un language de programmation coté serveur ( java, php, python, ruby, go ) qui se chargerait de récupérer la donnée et crée la page html lui même.
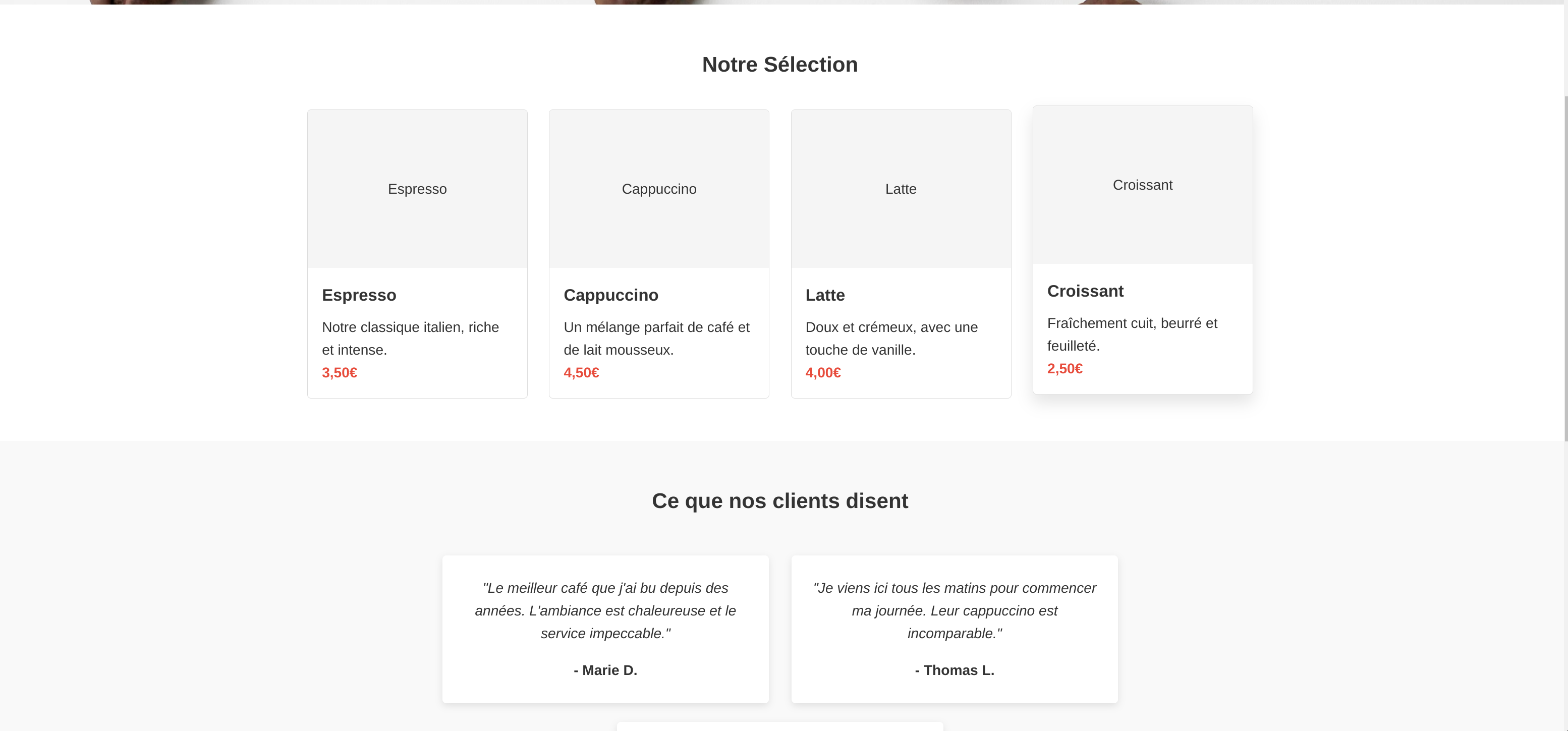
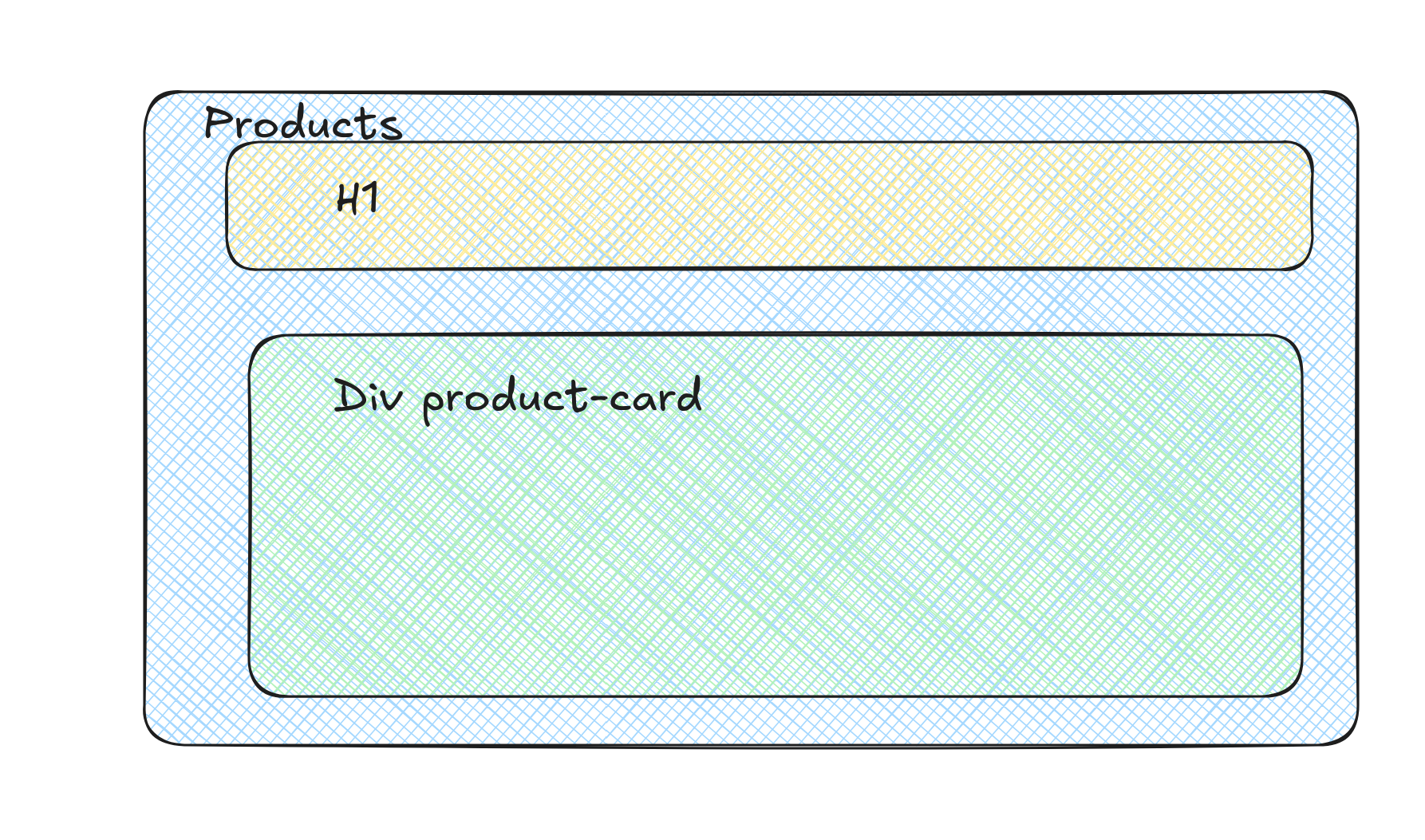
Dans un premier temps on désire ceci:

On va donc prendre cette base html
<section class="products" id="menu">
<div class="container">
<h2 class="section-title">Notre Sélection</h2>
<div class="product-card">
<!-- contenu de ma card à définir -->
</div>
</div>
</section>
Ici on réutilise notre .container pour que nos produits comment les autres éléments du site soit centré.
Les zones étant définie on va travailler sur le titre que l'on va centrer et ajouter une marge vers le bas de 2rem.
Reste la partie la plus importante, la card. Elle se décompose comme suit image, titre, description, prix.
Ici on à deux zones principales l'image et le restes des infos.
Ca nous permet de déjà crée des selecteurs css et on va utiliser des class c'est à dire des .nom_de_la_class
.product-image {
/* on va mettre nos regles css ici */
}
.product-info {
/* va être utilisé pour la mise en forme de son contenu c'est à dire title, description, prix */
}
.product-title {
}
.product-price {
}
La description n'est qu'un simple texte, elle n'a pas de style particulier donc on ne s'en préocupe pas.
Image
On limite l'image à une hauteur de 200px. Pour le moment on va lui donner un fond gris #f5f5f5
C'est suffisante pour avoir une structure on pourrat toujours après chercher et retravailler des images pour remplacer notre fond gris.
Comme on à pas d'image le texte de l'attribut alt va être affiché.
Info
Ici on travaille sur le style général de nos infos et pour gagné en lisibilité on va ajouter de l'espace à l'intérieur de notre élément. Un espace de 1rem sur les 4 cotés semble bien.
Title
On veut crée un espace vide entre le titre et la description qui se trouve en dessous, un espace de 1rem.
Price
On se contente de le mettre en rouge ( #e74c3c ) et on met sa police de caractère en gras ( bold ).
Contenu
Espresso
Notre classique italien, riche et intense.
3,50€
Cappuccino
Un mélange parfait de café et de lait mousseux.
4,50€
Latte
Doux et crémeux, avec une touche de vanille.
4,00€
Croissant
Fraîchement cuit, beurré et feuilleté.
2,50€
Effets
Juste pour faire jolie on va ajouter un :hover. Ca va nous donner un effet visuel lors du survol de la souris sur notre card.
Ca donne plus d'intéractivité avec l'utilisateur et met en valeur l'élément sur lequelle il se trouve.
.product-card:hover {
transform: translateY(-5px);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1);
}
Horizontalité et cardS
Pour le moment c'est pas trop mal mais notre card prend toute la largeut disponible.
Si on ajoute une seconde card on voit que celle ci se place en dessous de la première.

Deux problèmes:
- notre card est une div et div est de type block
- la card prend trop de largeur.
On a donc besoin de changer la manière dont s'affiche notre card pour qu'elle ne soit plus en display block.
En même temps on veut lui donner un largeur de 24%. Il nous faudrait donc un type d'affichage qui puisse être en ligne et permettre d'indiquer la largeur.
Fini
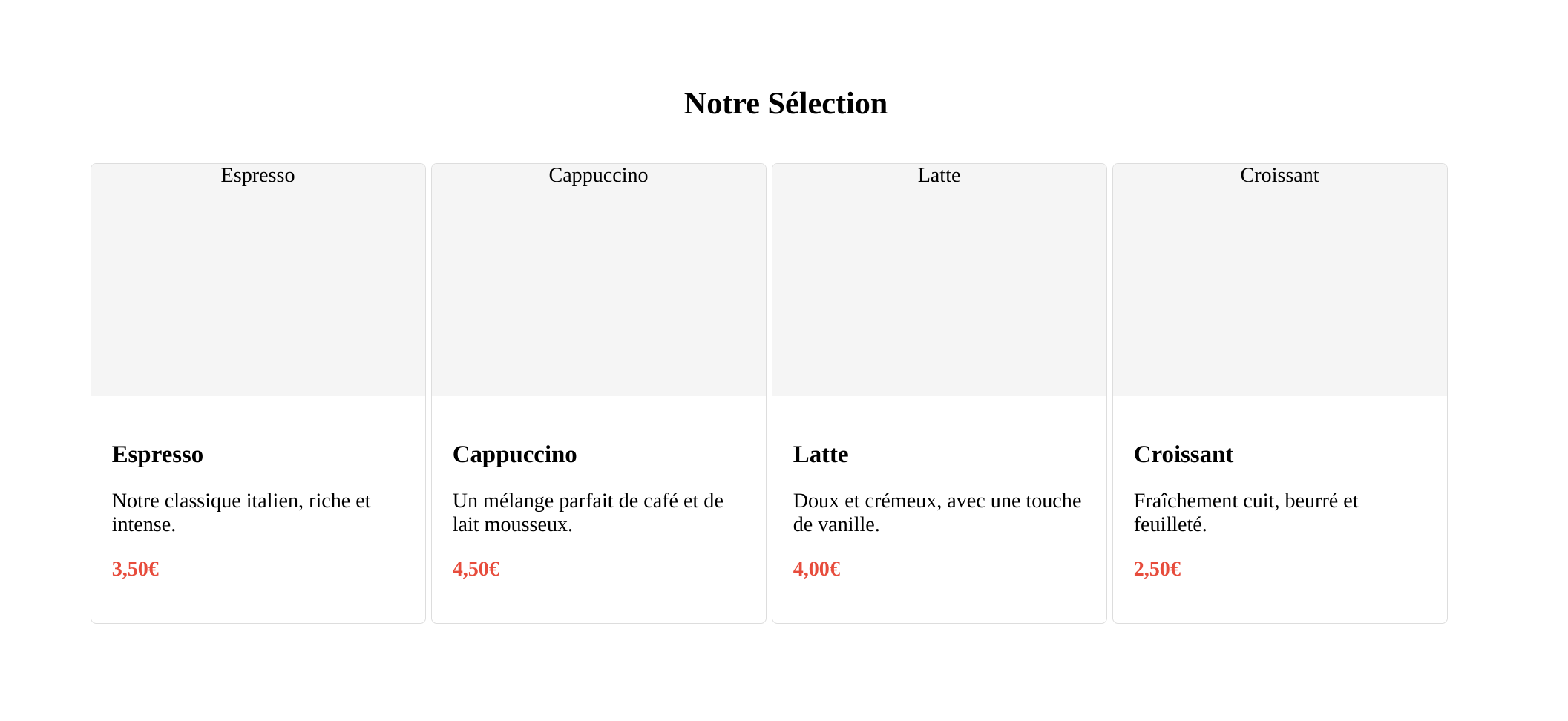
On rajoute les autres card et normalement on devrait arriver à ceci

Il est possible, selon la taille de l'écran qu'on ai un résultat un peux différent. On peut jouer sur la largeur de notre card pour arriver à +- la même chose.
Ca nous montre un problème majeur. Notre affichage dépent fortement de la taille de notre écran.
Mais on ne connait pas la taille des écrans de nos visiteurs alors comment faire ? C'est le sujet de la partie responsive que l'on va voire plus tard.
Solution
Avis
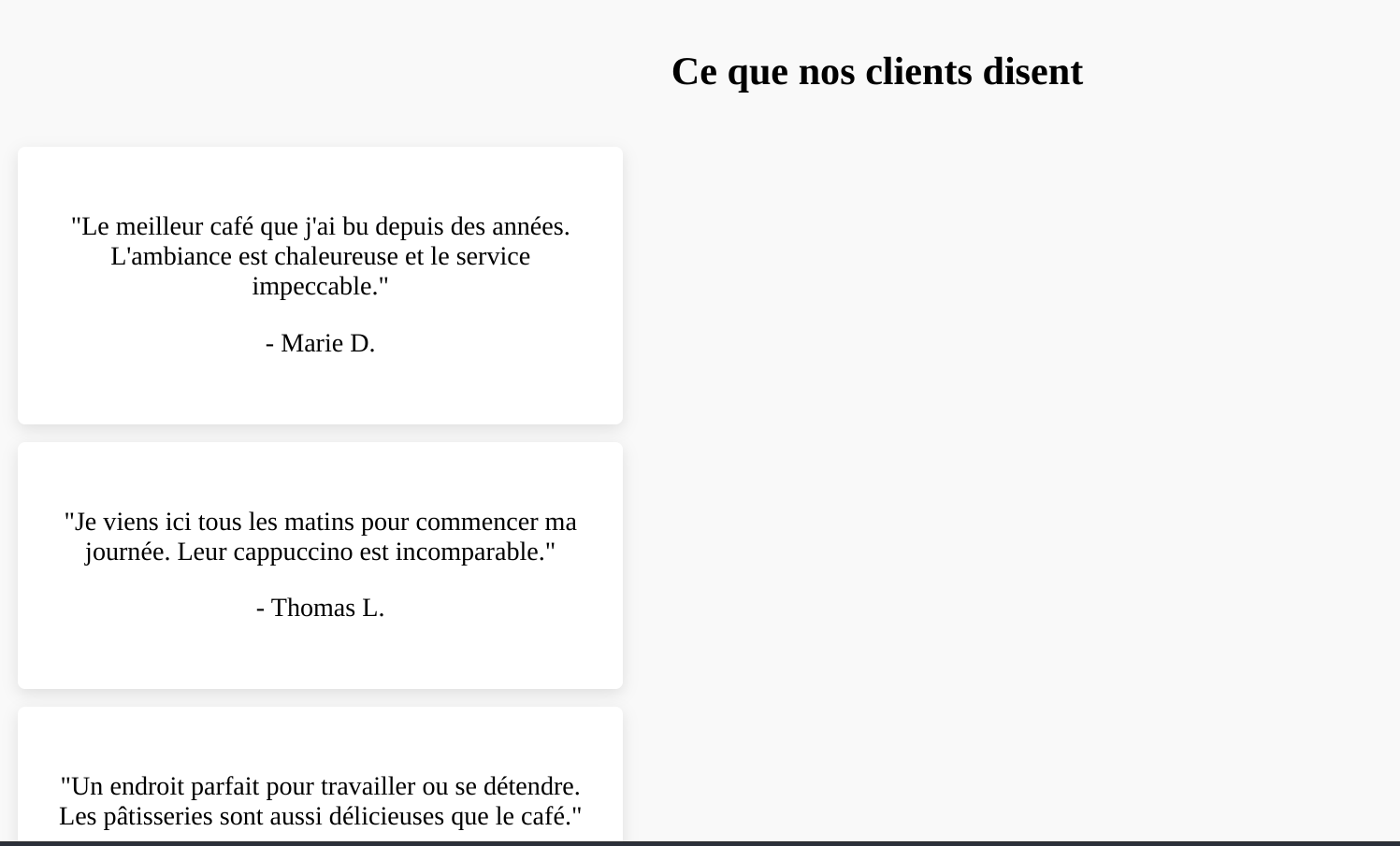
Pour les avis clients on va suivre une disposition similaire à celle des produits.
On a notre titre au milieu et au dessus puis nos avis clients qui se suivent puis vont à la ligne en cas de manque de place.
L'avis client ressemble à une card et il est constitué d'un texte mit en forme et d'un nom de client.
Textes
Ce que nos clients disent
"Le meilleur café que j'ai bu depuis des années. L'ambiance est chaleureuse et le service impeccable."
- Marie D.
"Je viens ici tous les matins pour commencer ma journée. Leur cappuccino est incomparable."
- Thomas L.
"Un endroit parfait pour travailler ou se détendre. Les pâtisseries sont aussi délicieuses que le café."
- Sophie M.
Css
On va déjà réutiliser notre container et section-title
.container {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
.section-title {
text-align: center;
margin-bottom: 2rem;
}
Pour les avis on va crée une class .testimonials qui sert à contenir l'ensemble des avis.
Ensuite on ajouter une classe .testimonials-container qui va donner un style par défaut à tout nos avis.
.testimonial est le selecteur qui va nous permettre de travailler sur le rendu de notre avis.
Donc coté css ça donne
.container {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
.section-title {
text-align: center;
margin-bottom: 2rem;
}
.testimonials {
}
.testimonial-container {
}
.testimonial {
}
Notre titre c'est un h2 avec la classe .section-title c'est relativement simple et c'est identique à ce qu'on à fait pour les produits.
Seul le texte change.
Pour le .testimonials on va donner une couleur de fond #f9f9f9 et un espacement intérieur haute 3rem, droite 3rem, bas 0 et droite 0.
Avec .testimonials-container on se contente de lui dire de center les textes.
Maintenant l'élément principal c'est notre .testimonial ( avis ).
On va déjà le faire ressortir du reste en travaillant sur sa forme.
Pour ça on lui donne un background-color: white; et on ajouter des arrondis de 5px sur les bords puis un effet d'ombrage
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.1);
Petite astuce pour aligner verticalement les avis on utilise
vertical-align: top;
Reste à ajouter un peu d'espace interne 1.5rem et un espace exterieur de 1%.
C'est pas mal mais on a tourjous se problème de positionnement.

On va devoir jouer sur le display et choisir une valeur qui nous permet d'avoir nos élemetns en ligne.
Attention qu'on à préciser une largeur aussi on doit donc avoir une valeur display qui permet d'avoir nos éléments en ligne et prendre en compte width.
Le reste c'est de la mise en forme de texte:
- italique pour le texte
- bold pour le nom de la personne.

Solution
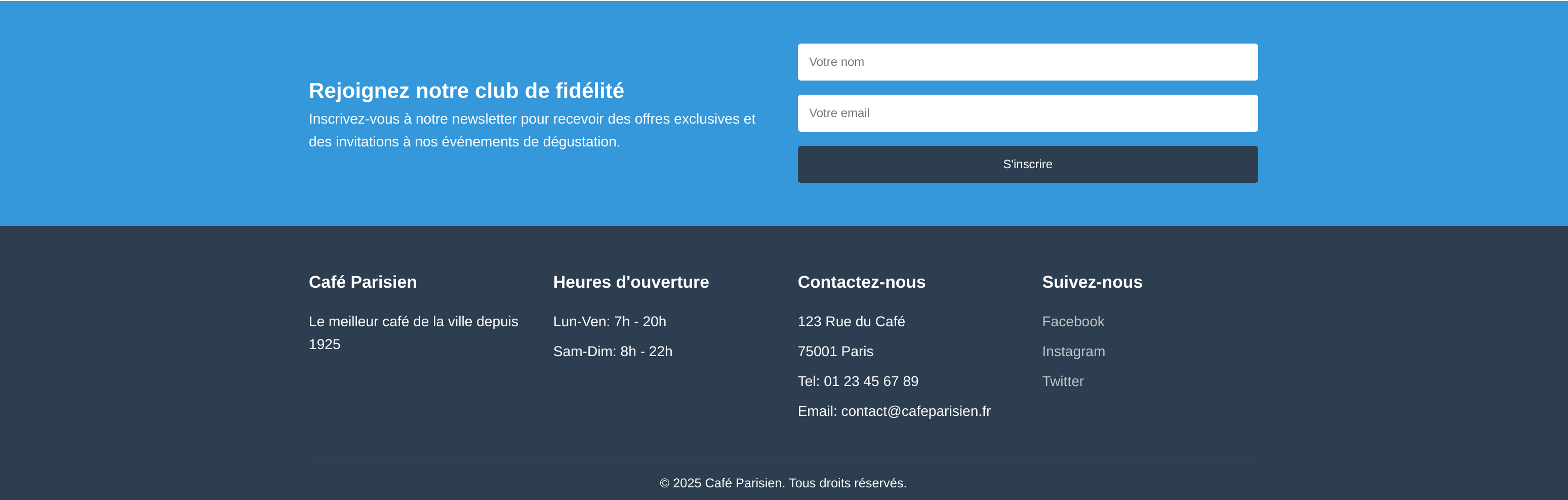
Inscriptions
Pour cette partie on à la même structure de base
<section class="signup">
<div class="container">
<div class="signup-text">
<!-- ici je vais avoir un titre puis du texte -->
</div>
<form class="signup-form">
<!-- là je met un champ pour le nom et un pour l'email puis un bouton -->
</form>
</div>
</section>
Form désigne un formulaire il va permettre de rentrer des informations et les envoyer au serveur.
Un form contient des champs qu'on appel des inputs. On verat plus tard l'utilisation des formulaires.
Texte
On va mettre une couleur de fond pour notre .signup de #3498db et un peut d'espace en haut et à droite de 3rem.
Notre .signup-text va avoir une largeur de 48% et on va le faire "flotter" à gauche ensuite on l'écarte de la droite de 2%.
Form
Pour garder une cohérence on va lui donner aussi une largeur de 48% mais lui doit partir sur la droite.
Ainsi on se retrouve avec deux bloc cote à cote.
Reste à travailler le contenu de notre forme c'est à dire nos deux inputs et notre button.
Les inputs vont prendre toute la largeur disponible et on arrondie leurs angles avec un radius de 5px.
On n'a pas envie qu'ils se collent l'un à l'autre donc on ajoute un espace entre eux de 1rem.
Afin que notre texte ( texte indicatif qui s'appel un placeholder ) ne soit pas trop écrasé on lui donne un espace de 0.8rem entre lui et la bordure.
Pour le bouton on applique les mêmes marges, espacement, taille et arrondi mais on change la couleur de fond en #2c3e50.
Quand un élement et clicable on le signal en changement la forme du cursor ainsi cursor: pointer;

Solution
Footer
Pour le footer on aimerais arriver à ceci:

Columns
On va utiliser la couleur de fond #2c3e50.
Crée 4 élements qu'on peut appeler .footer-column. Ils sont tous constiué d'une liste dont on retire le style de base.
On positionne les éléments horizontalement ensuite on vient un peux mettre en forme leur contenu via des padding et margin.
Copyright
Reste ensuite le copyrigth qui vient tout en dessous et au centre.