Responsive - Contact

Création d'un formulaire de contact
On va crée une page avec un formulaire centré au milieu de la page.
Notre formulaire à 3 parties:
- l'entête qui contient la phrase d'accroche
- le hero qui se résume à une image
- le contenu qui est fait des différents champs du formulaire
Le formulaire va être responsive c'est à dire s'adapter à la taille de l'affichage.
Pour ça on va supprimer certains éléments lors du redimensionnement.
Les champs du formulair vont prendre l'ensemble de la largeur ainsi que le bouton.
Afin de gagner en lisibilité on va aussi changer la taille de la police de caractère en la passant a 24px.
Ensuite il suffirat de réduire certains padding et margin pour maximiser l'espace.

Base
Pour commencer on va définir un style général que voici
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
body {
background-color: #dfe4eb;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
padding: 20px;
}
.container {
background-color: white;
border-radius: 10px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 800px;
overflow: hidden;
}
Entête
Est fait de deux d'un titre "Contactez-nous" et d'un petit texte "Nous vous répondrons dans les plus brefs délais".
L'ensemble est centré au milieu de l'entête et la couleur de fond est #4a6cfd

Hero
On va simplement utiliser une image https://img.freepik.com/free-vector/v873-bb-1_53876-166692.jpg?t=st=1744313760~exp=1744317360~hmac=b7f7339b3bbc1868e48970d393399795f6e55ee748cae89b8c024f69a7f6887a&w=3000
Elle va une largeur de 100% et une hauteur de 300px.
Lors du redimensionnement de la page on va faire disparaitre l'image afin de gagner de la place.

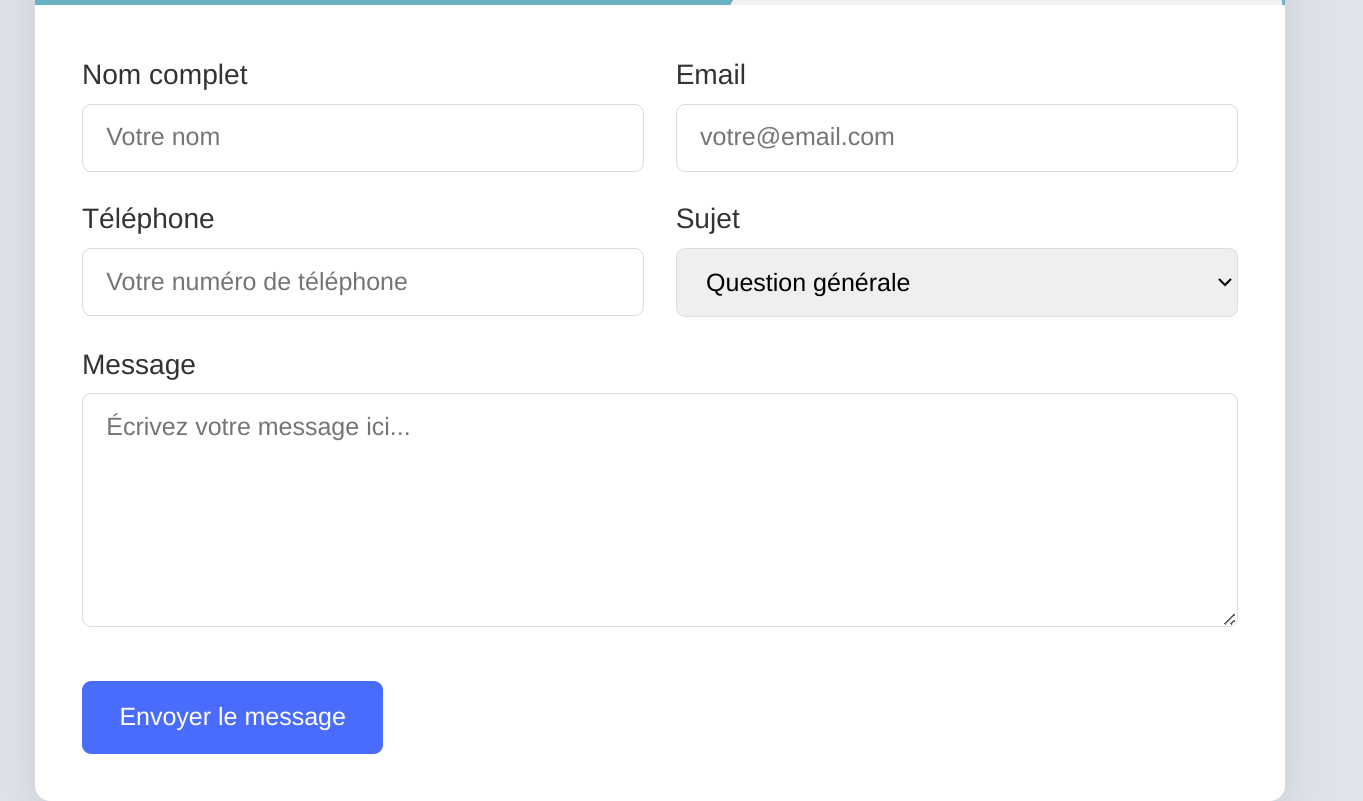
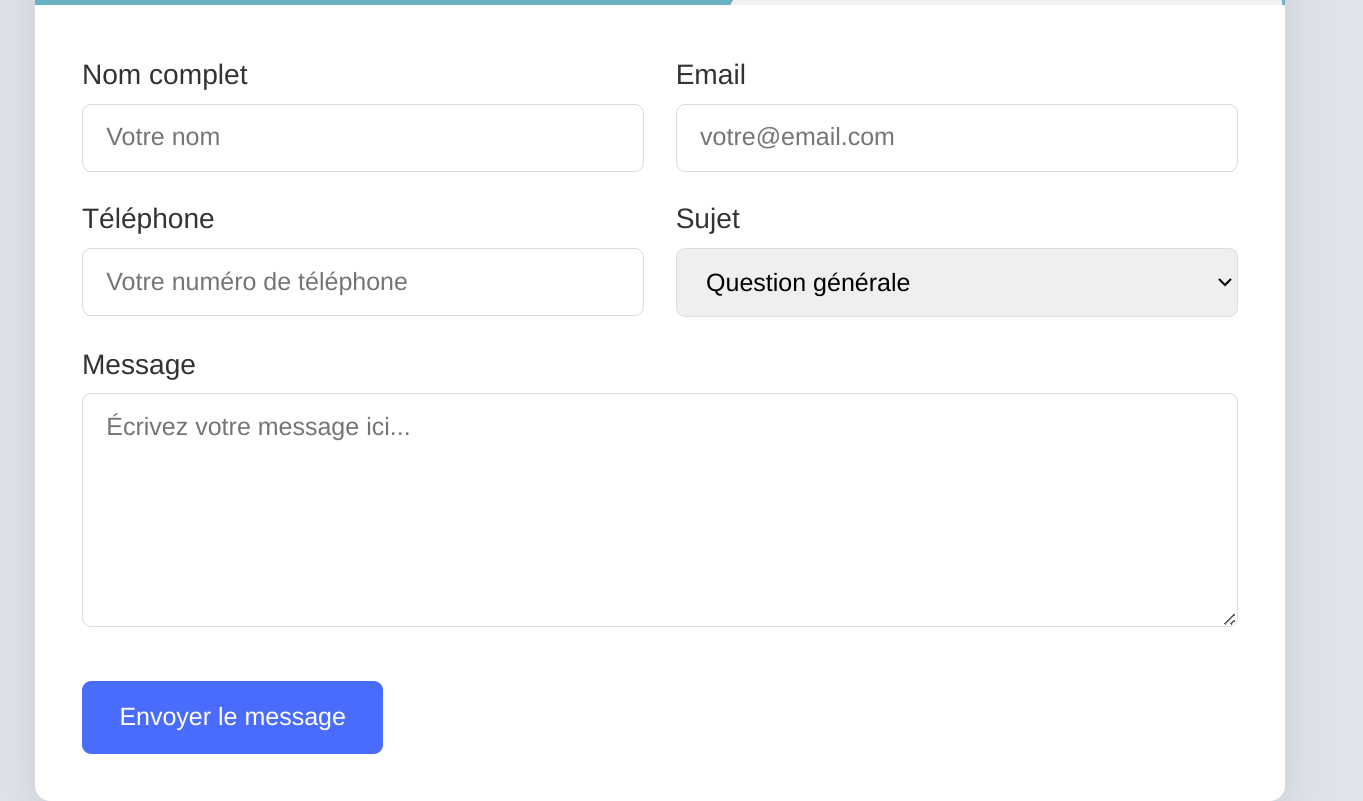
Contenu
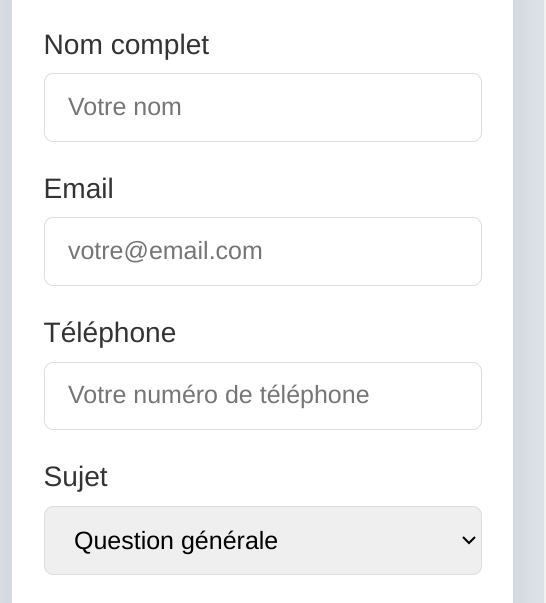
Form
C'est ici que se retrouve concrétement le formulaire.
On va avoir 4 éléments principaux
Il s'agit de:
( label, type, placeholder)
- Nom complet, text, Votre Nom
- Email, email, votre@email.com
- Téléphone, tel, Votre numéro de téléphone
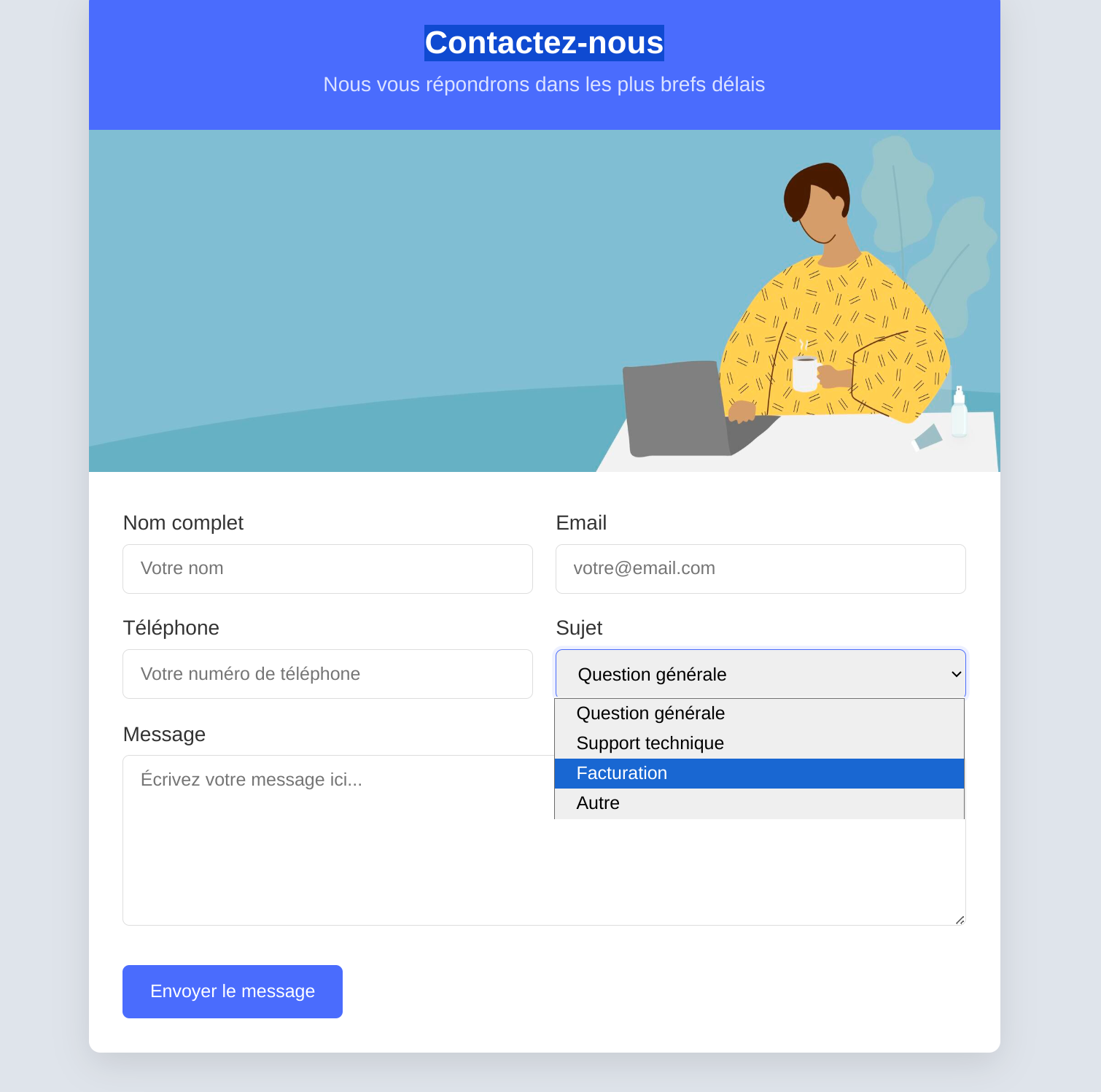
- Sujet, select, Question générale, Support technique, Facturation, Autre
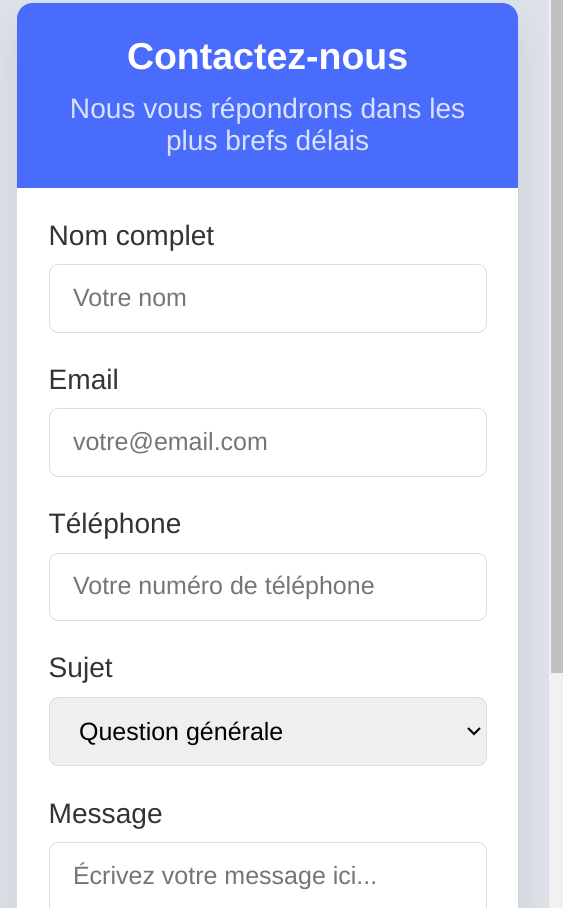
Ils se mettre deux par deux lorsque l'affichage est sur grand écran.

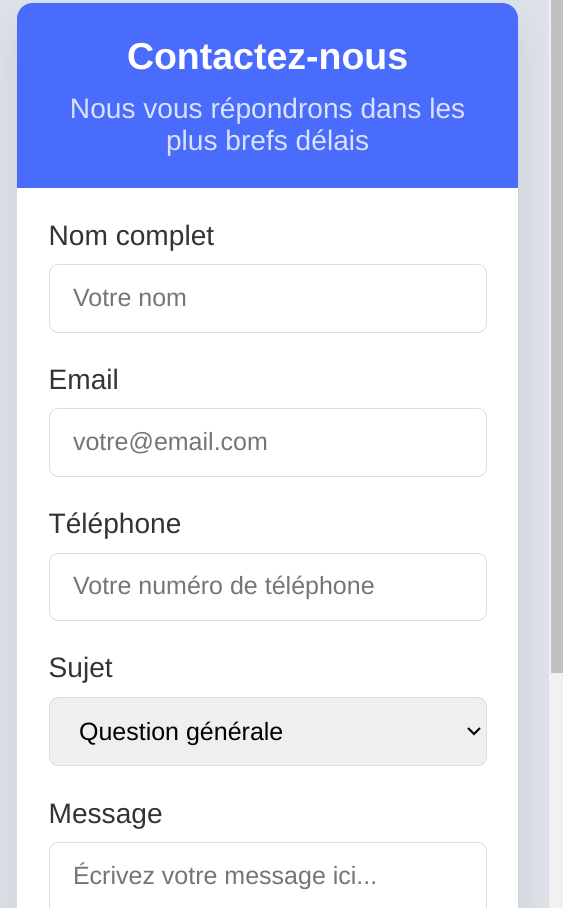
Lors du redimensionnement de la page chaque champs va prendre toute la largeur disponible

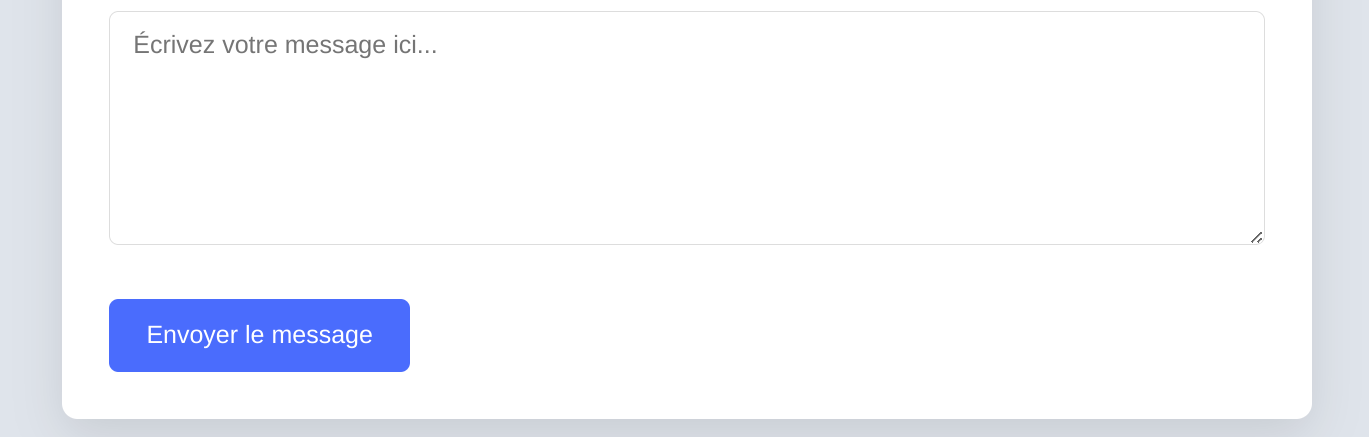
Ensuite ont va retrouver une zone texte qui va prendre toute la largeur. Son label est "Message" et contient "Écrivez votre message ici..."

Champs obligatoires
Les champs obligatoire vont empecher l'utilisateur d'envoyer le formulaire.
Sont obligatoires:
- Nom complet
- Message
Bouton envoyer
Le dernier élément et élément indispensable et le bouton qui permet d'envoyer le formulaire.
C'est un bouton de type submit qui à pour texte "Envoyer le message".
Sa couleur est la même que pour l'entête #4a6cfd

Infos
Reste une dernière chose c'est ajouter un message lorsque le formulaire est envoyé.
Par défaut ce message n'est pas visible. On ajoutera un peu de javascript pour le rendre visible lors du clic sur le bouton.
Le texte de ce message est le suivant: "Votre message a été envoyé avec succès ! Nous vous contacterons bientôt."
<script>
document
.getElementById("contact-form")// utilise l'id du formulaire
.addEventListener("submit", function (e) { // se déclenche au clic sur le bouton submit
e.preventDefault();
setTimeout(function () {
// va chercher dans le document ( la page html ) l'élément ayant un id success-message
document.getElementById("success-message").style.display = "block";
document.getElementById("contact-form").reset();
// Laisse un délais de temps puis change le css de l'élément html ayant l'id success-message
setTimeout(function () {
document.getElementById("success-message").style.display = "none";
}, 5000);
}, 1000);
});
</script>
L'ensemble de ce script va être ajouter dans la page html juste avant la fermeture du body.
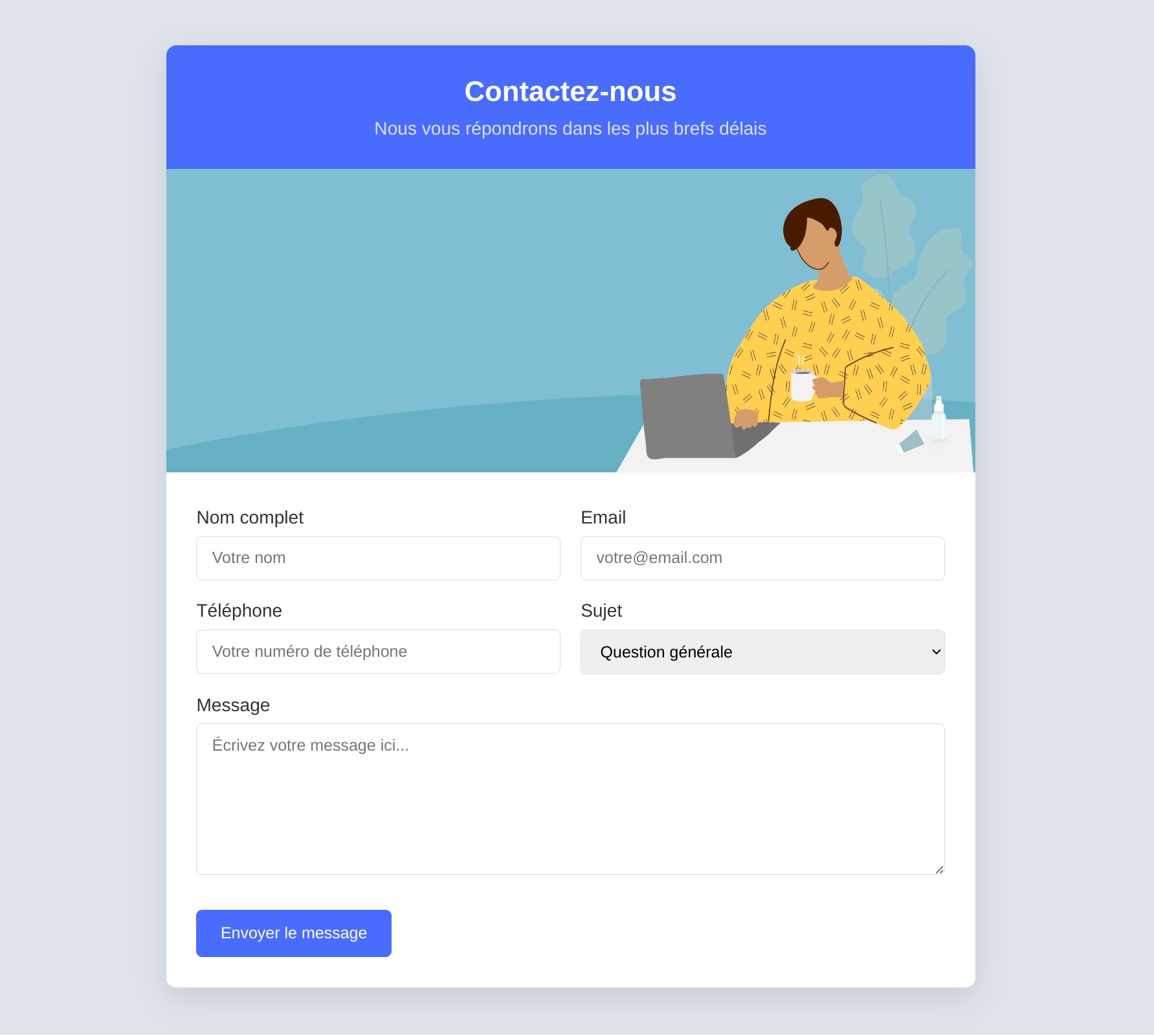
Résultat final