Exam - Septembre
Création d'un mini site web avec un menu, liens entre pages, un contenu responsive et un formulaire.

Homepage
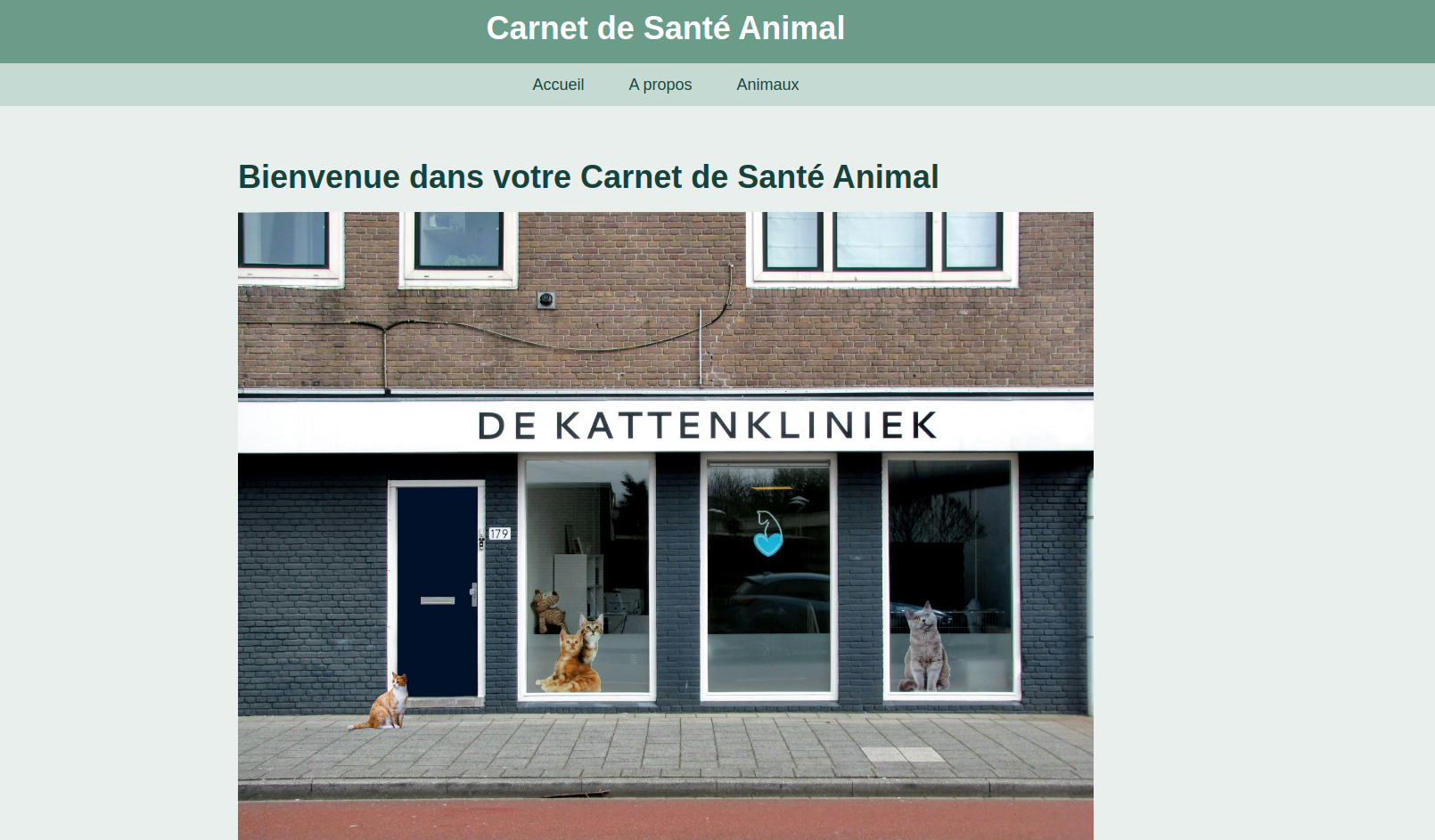
La home page va servir de présentation avec une description générale et une photo.
On retrouve une partie à propos qui sert à mettre du texte en plus.
En haut de base on a un titre et ensuite un menu.
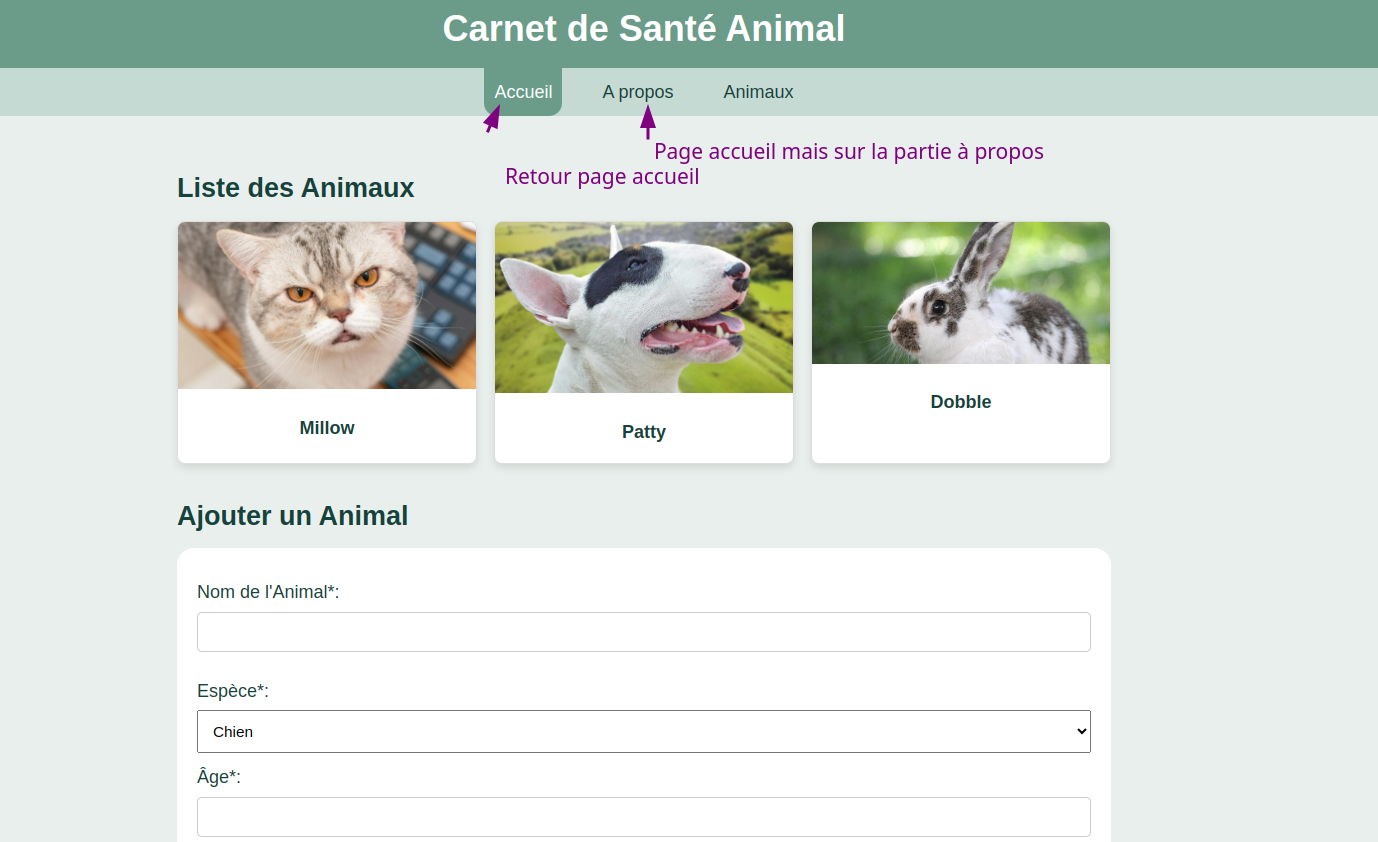
Menu

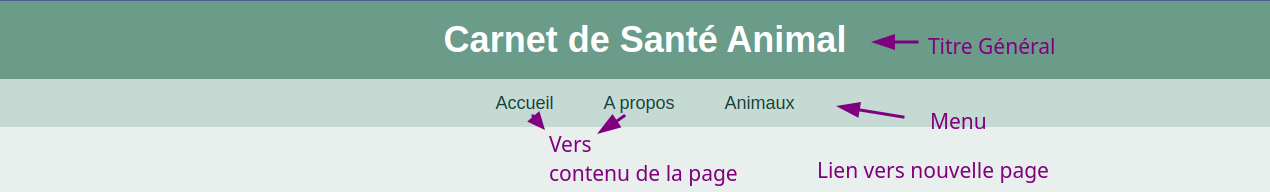
Titre principal en haut avec sa couleur de fond.
Ensuite juste en dessous on retrouve le menu.
- Accueil est un lien sur la page actuelle
- A propos est un lien vers le second contenu de la page actuelle
- Animaux est un lien vers la page animaux.html
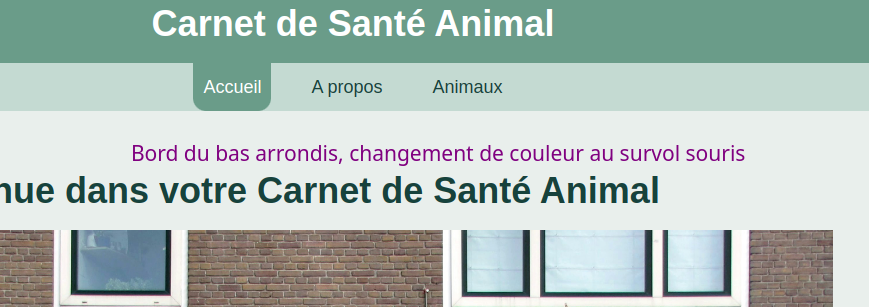
Lors du survol de la souris la couleur de fond et celle du text change.
Une bordure arrondie en bas et en haut s'ajoute aussi.

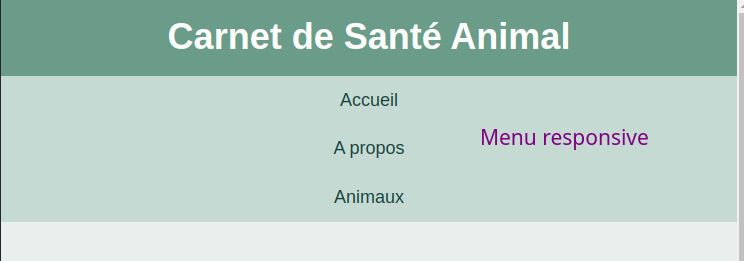
On va rendre le menu responsive en simplement mettant chaque élements les uns à la suite des autres du haut vers le bas.

Contenu
Il y a deux contenu sur cette page.
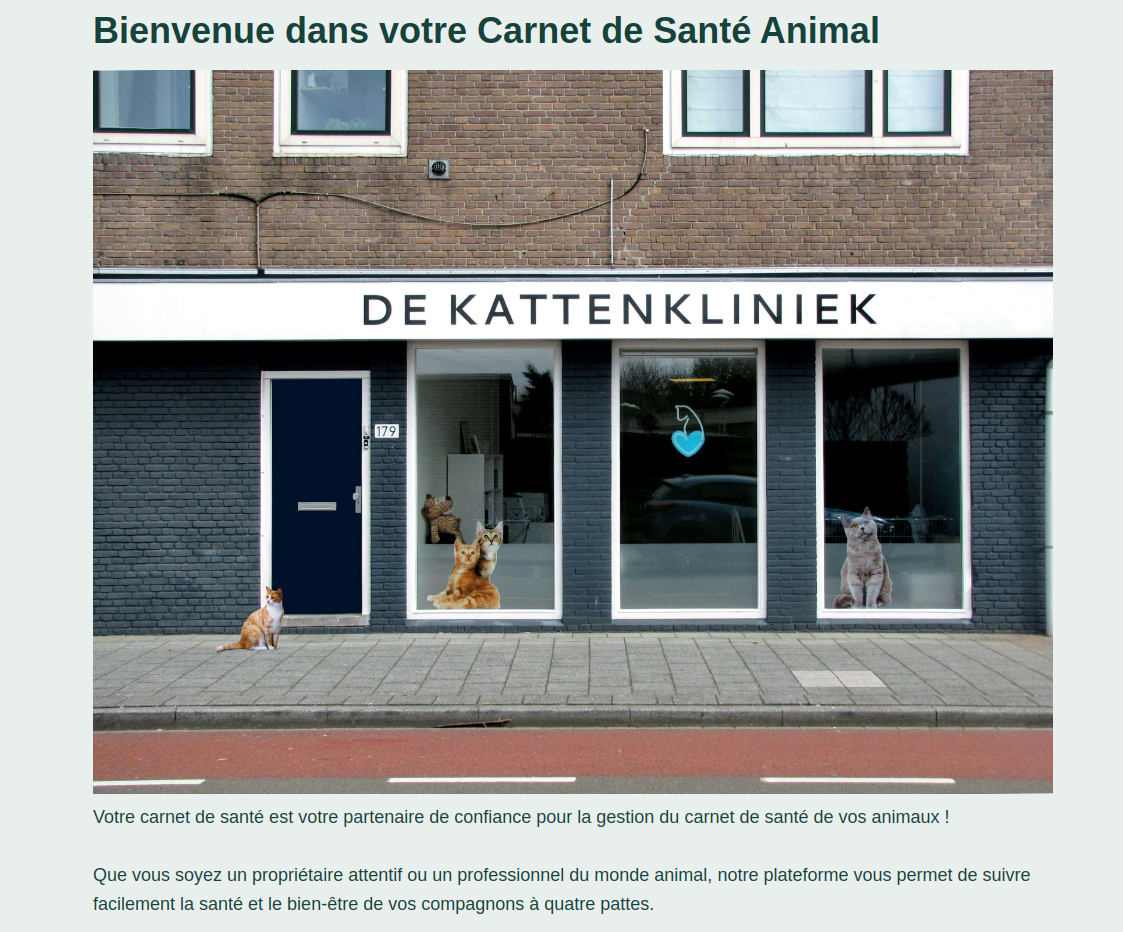
Bienvenue

Le premier contenu est un grand titre suivit d'une photo qui prend toute la largeur.
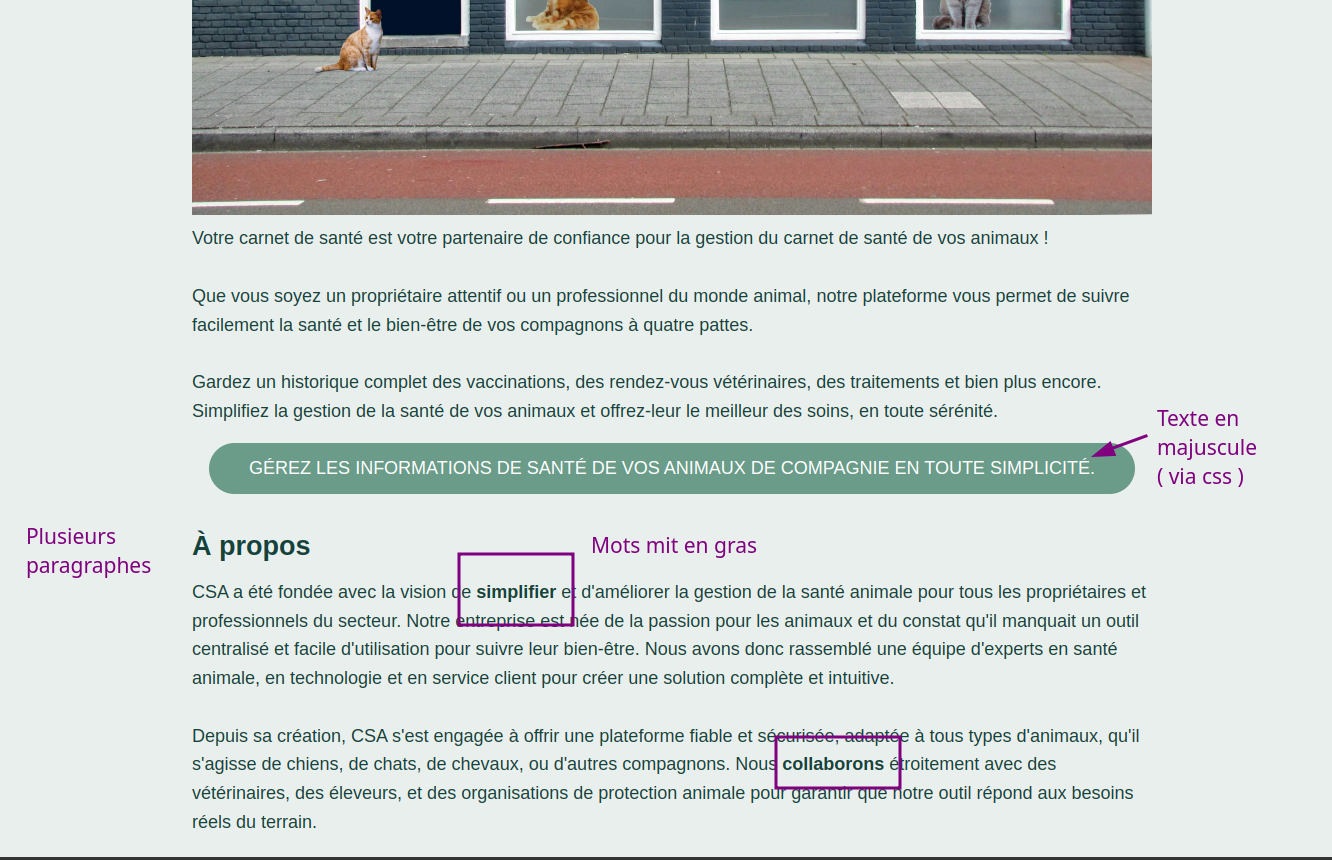
En mode responsive cette image va disparaitre.

Ensuite on a du texte général et à la fin un message d'accroche.
Ce message est centré, mit en majuscule via css. On ajoute une bordures arrondies sur les 4 cotés et une couleur de fond.
A propos
On ajoute du texte sur quelques paragraphes avec deux, trois mots mit en gras.

Footer
Pour terminer on ajoute un simple footer avec un fond noir et un texte centré.
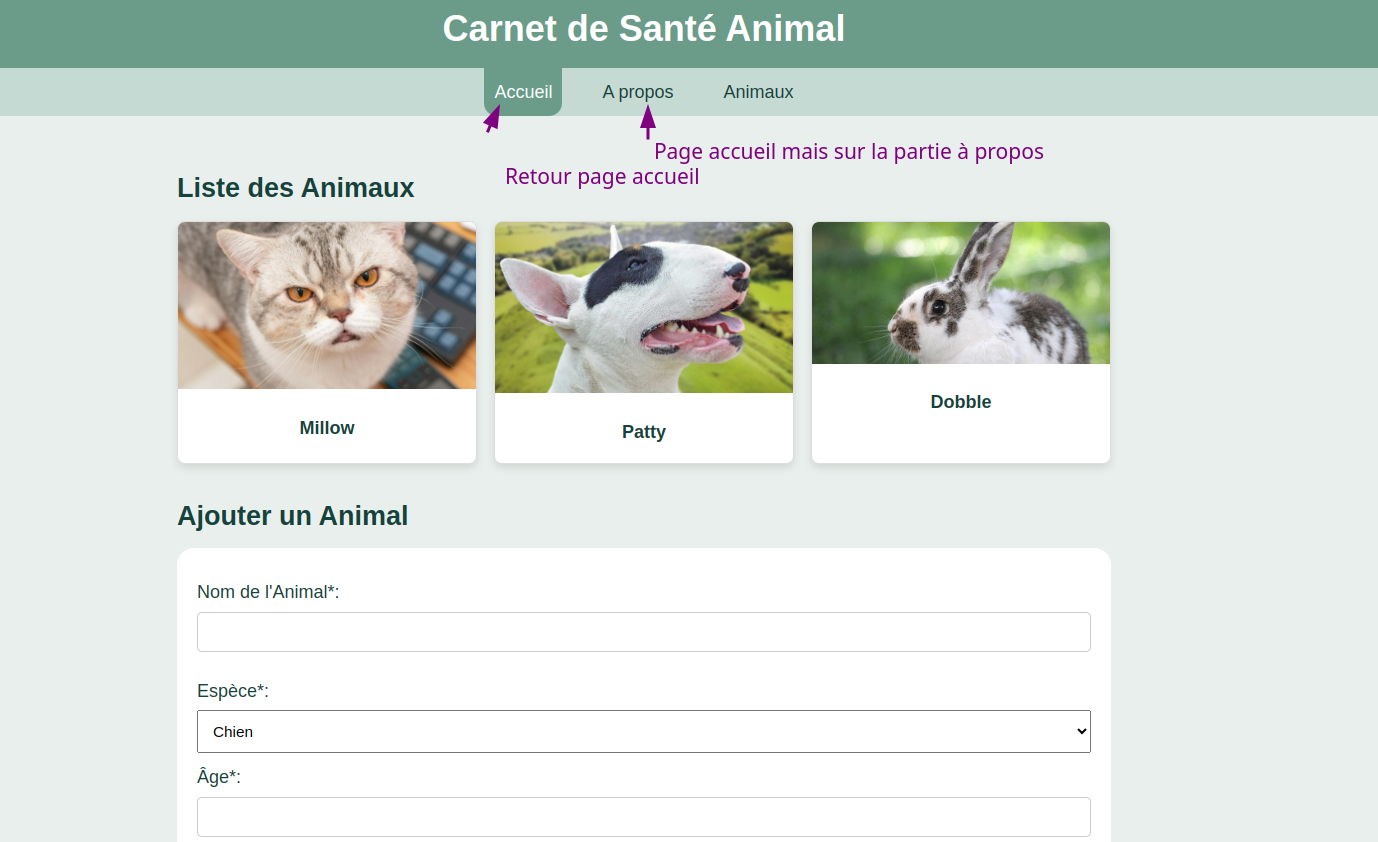
Animaux

On retrouve la même configuration que sur notre page principale.
Attention le menu est le même mais les liens doivent être adapté.
Ici aussi deux parties constitue la page.
Liste
Affiche plusieurs animaux sous formes de de petites vignettes.
Elles sont constituée d'une image de l'animal et en dessous de son nom.
Le nom est un lien vers la page complète de l'animal. Pas besoin de crée cette page il suffit d'avoir un lien clicable.
En mode responsive les vignettes vont se mettres les unes à la suites des autres et passé à la ligne suivante.

Formulaire
Le formulaire est une succession de champs les uns à la suite des autres verticalement.
- Nom animal: est un champ texte obligatoire.
- Espèce: est une liste déroulante avec comme option chient, chat, lapin.
- Age: est une valeur numérique obligatoire aussi.
- Historique: est un champ de texte.
Pour terminer on retrouve un boutton pour envoyer le formulaire.
Ce boutton change de couleur de font et de couleur de texte lors du survol de la souris
Resources
Content
Vous pouvez utiliser les images que vous voulez mais si besoin voici celles de l'exemple sont dispo sur le serveur ftp
ftp.cluster030.hosting.ovh.net
Utilisateur: labosop
Mot de passe: Labosop2024
Emplacement: www/exam-septembre/assets
Css
Vous utilisez ce que vous voulez comme couleur mais si pour allez plus vite vous pouvez utiliser celles ci
Fin exam
Vous pouvez zipper votre projet web et m'envoyer ça par email sur mdpdevde@henallux.be