Flexbox - Gallerie
Création d'une galerie d'image en flexbox
Pour les couleurs on va utiliser color hunt
Afin d'avoir des images on va utiliser un générateur d'image lorempicsum
Objectifs
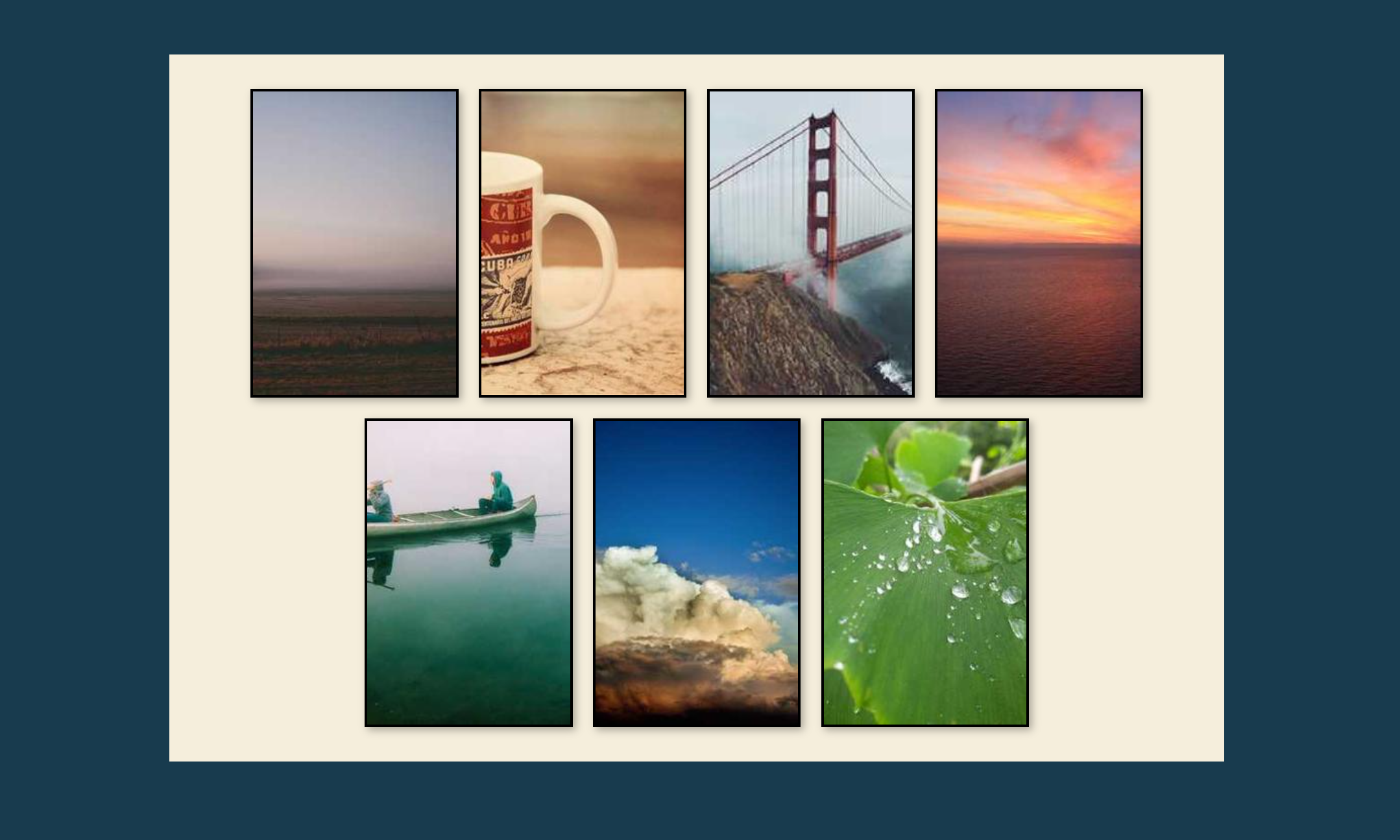
Avoir 7 images de tailles identiques centré et se suivant les unes à la suite des autres.
Lors du manque de places les images suivantes passent à la ligne.

Débuter
D'un point de vue html on à body -> main -> img
On va ajouter un fond en couleur sur le body et pareil sur l'élément html qui va contenir nos images ( main ).
On va aussi imposer à main une largeur de 50%.
Pour distinguer nos éléments on va ajouter une bordure sur main et une bordure sur img.
Reste à limiter la taille de nos balise img. On va leur donner une taille max de 23%
Image
Afin de ne pas avoir toujours la même image on va rajouter "random=1, random=2" comment argument de notre url.
Ca donne ceci
<img src="https://picsum.photos/200/300?random=1" alt="Sample photo 1">
<img src="https://picsum.photos/200/300?random=2" alt="Sample photo 2">
Flexbox
En utilisant flexbox on va demander à notre contenu de se center.
Comme notre contenu est fort long on va dire qu'il ne doit pas déborder de main mais aller à la ligne.
Maintenant il faut aussi centrer main pour ça il faut appliquer flexbox sur son parent c'est à dire body.
Changer
On peut venir changer les valeurs de flex notament en modifier justify-content: flex-start; ou justify-content: flex-end;.
Effet en plus
Pour apporter un petit plus on peut ajouter un effet d'ombre sur la bas de images.
Pour ca box-shadow: 3px 3px 8px 0px rgba(0,0,0,0.3);