BeRando
Crée un page d'acceuil d'un site présentant des randonnées.

Données
Menu
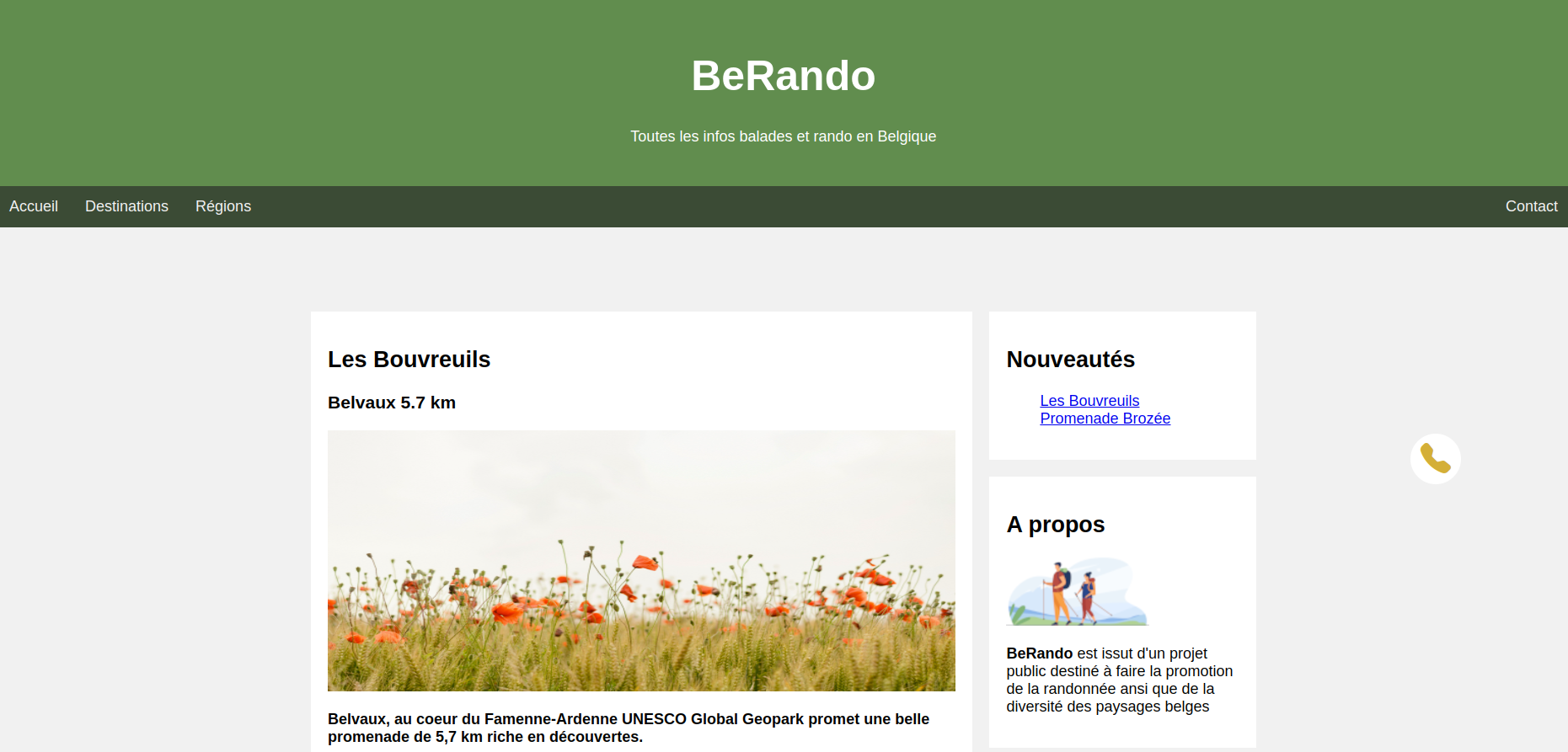
Le menu va afficher ne nom du site ainsi qu'une phrase descriptive. Ensuite un menu simple s'ajoute en dessous. Ce menu est composé de trois éléments à gauche et 1 à droite. L'ensemble va suivre le défillement de la page de bas en haut.
Nom
BeRando
Phrase
Toutes les infos balades et rando en Belgique
Menu
Acceuil, Destinations, Régions, Contact ( à droite )
Randonnées
On va avoir deux rando affiché. Chaque randonnée possdéde un titre, un lieux et une distance.
Ensuite une image illustrative et un texte d'accroche ainsi q'une description
Rando 1
Titre
Les Bouvreuils
Lieu et distance
Belvaux 5.7 km
Accroche
Belvaux, au coeur du Famenne-Ardenne UNESCO Global Geopark promet une belle promenade de 5,7 km riche en découvertes.
Description
Dans ce joli petit village de la Calestienne on peut admirer les pelouses calcaires typiques où fleurissent des variétés rares.
De la chapelle Saint-Laurent, vous allez longer l'emblématique Lesse avant de découvrir un pittoresque sentier forestier vous emmenant non loin d'un endroit tout simplement magique : les rapides de la Lesse où la rivière gronde en s'engouffrant entre de photogéniques rochers...
Rando 2
Titre
Promenade Brozée
Lieu et distance
La Roche en Ardenne 14 km
Accroche
Cette randonnée de 14 km forme une boucle au départ de La-Roche-en-Ardenne et passe par les villages de Maboge et Borzée.
Description
Au programme de cette balade au départ de la petite ville de La Roche-en-Ardenne : des chemins forestiers, des sentier caillouteux, la traversée de l'Ourthe, le point de vue du Gisant de Lohan, une superbe vue sur les parcs de la ville et sur le château féodal de la royauté française.
Infos
Quelques infos secondaire à ajouter
Nouveautés
Un simple titre et une liste des articles récents Les articles sont:
- Les Bouvreuils
- Promenade Brozée
A propos
Une image et un texte décrivant le site
Text
BeRando est issut d'un projet public destiné à faire la promotion de la randonnée ansi que de la diversité des paysages belges
Suivez nous
Un espace pour les liens vers les réseaux sociaux
Pour afficher les réseaux sociaux on va utiliser leur logo
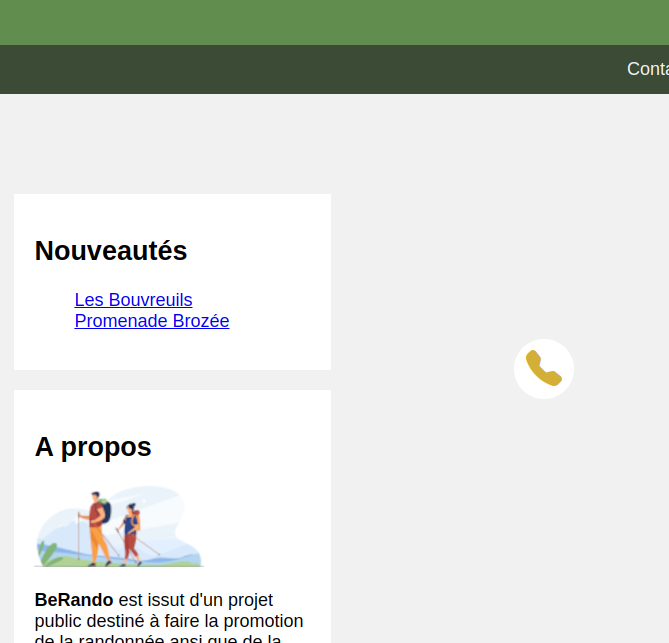
Zoning
Avant de vouloir tout réaliser on peux organisé notre informations en différents éléments principaux. Ensuite répartir ceux ci sur notre page.
La partie entête va contenir le titre et le menu. Elle va se trouvent tout en haut et faire toute la largeur de la page.
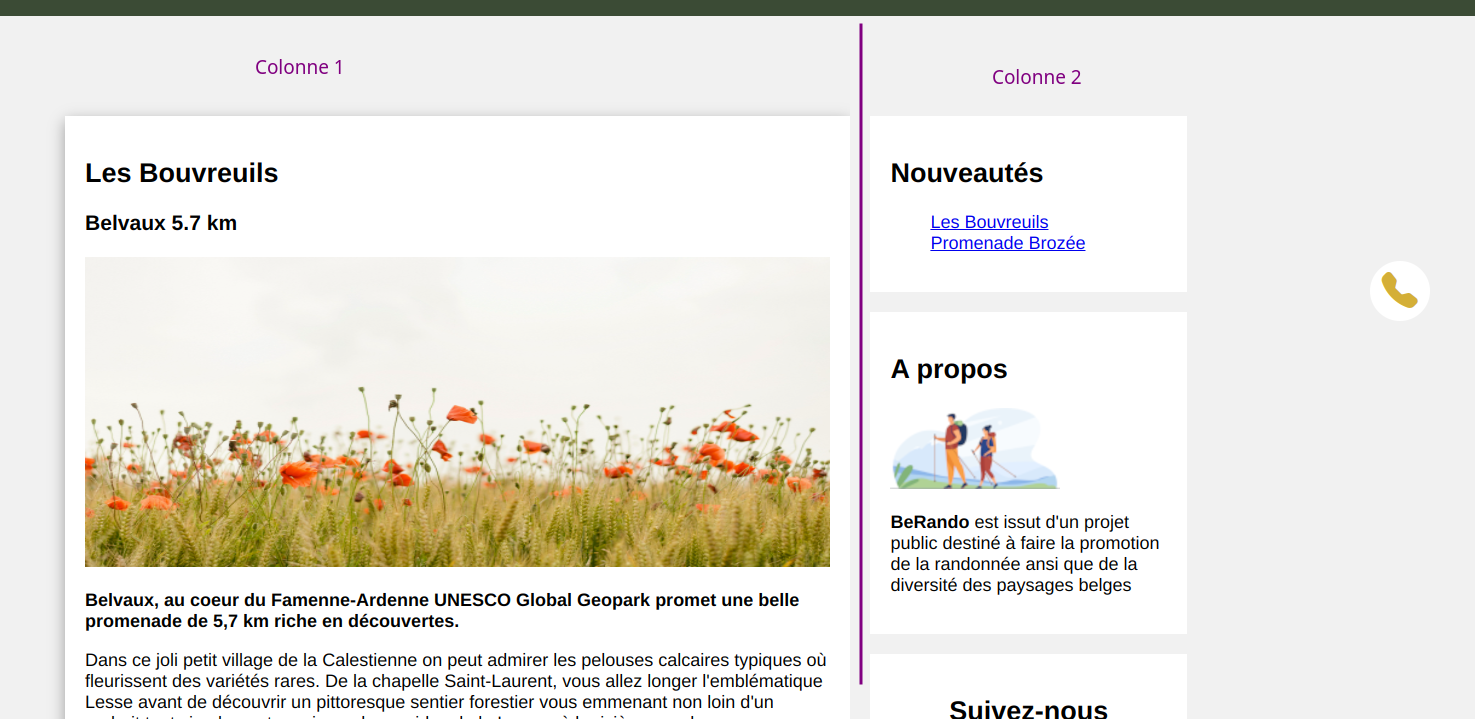
En dessous on divise notre page en deux colonne.
La première colonne est plus large et va afficher les articles.
La seconde colonne sert à mettre nos informations secondaire.
Pour terminer on ajoute un footer qui va quelques liens utiles et un formulaire pour s'inscrire à la newsletter. Tout en bas, pour finir, un copyrigth
L'idée est de constuire son affichage étape par étape.
On identifie les blocs principaux qu'on positionne ensuite puis on va affiner l'affichage et la disposition dans chaque blocs.
Ce qui grossièrement peut ressembler à ceci
Box-sizing
Le box sizing permet de calculer la taille d'un élément.
On va pouvoir basé le calcule de la taille sur, par défaut, la taille du contenu + padding + bordure
.box {
width: 200px;
height: 200px;
padding: 20px;
border: 10px solid black;
box-sizing: content-box;
}
Ce qui donne un total de 260 px calculé comme suit:
width: 200px + padding-top: 20px + padding-bottom: 20px + border-top: 10px + border-bottom: 10px
Il est possible de changer ce calcule par défaut et d'utiliser la valeur border box.
.box {
width: 200px;
height: 200px;
padding: 20px;
border: 10px solid black;
box-sizing: border-box;
}
Avec ce calcule la taille est de 200px. Le padding et la bordure sont inclus dans la taille du contenu. L'effet et que la taille du composant box est constante.
On va utiliser le border-boxpour se simplifier la mise en page.
* {
box-sizing: border-box;
}
Menu
Pour avoir un menu qui suit la navigation on va devoir utiliser une instruction css en rapport avec le layout et la position
Dans le menu il faut que contact soit complétement à droite. C'est à dire que les autres éléments sont à gauche et se suivent naturelement mais contact lui s'extrait de se comportement normal pour venir être placé tout à droite.

Colonnes
Il est nécessaire d'avoir deux espaces cotes à cotes. L'un plus large que l'autre.
Afin de garder de la souplesse il vaut mieux utiliser une indication de taille en % plutot qu'en px
.col1 {
width: 500px; /* force le 500 px sans connaitre la largeur réel de l'écran */
}
.col1 {
width: 70%; /* On ne connait toujours pas la largeur mais on sait que 70% va être affecté à l'affichage de notre element html */
}
Une fois nos deux colonnes crée on va pouvoir utiliser le positionnement pour les obligés à être l'une et l'autre cote à cote.

Phone
Pour faciliter la prise de contact téléphonique on ajoute une icon de téléphone qui est un lien clicable.
En html on peut crée un lien vers un numéro de téléphone ou un mail

Icon && Cdn
Pour utiliser des icons il suffit d'ajouter une ressources à notre page html.
Cette resources serat un css qu'on va chercher sur internet.
Il existe des servers distinés à fournir trés rapidement des ressources css ou js.
Ce sont des CDN. Ils permettent d'utiliser des librairies tiers sans avoir besoin de les installés dans son projet.
L'installation se fait généralement avec un gestionnaire de package npm et nous obligerais à rentré dans le monde js coté serveur ( nodejs).
Par facilité on va utiliser un cdn et les icons de bootstrap.
Le cdn est dispo ici.
La liste des icons ici
L'ajout d'une icone se résume à en sélectionner une et l'ajouter dans son code html
<i class="bi bi-1-square-fill"></i>
Une icon se comporte comme un texte du coup on peux en changer la taille, couleur comme on le ferait pour du texte
<i class="bi bi-1-square-fill" style="color:red; font-size: xx-large"></i>
Favicon
La favicon est une icon qui va apparaitre dans l'onglet du navigateur.
Attention elle est une information destiné au navigateur. Celui ci va la rendre visible dans son onglet.
Elle doit donc être indiquer au bon endroit.

Hover
Hover est une pseudo class css. Son but et de donnée une impréssion d'interactivité. Lorsque l'utilisateur va passé sa souris sur un élément celui ci va appliqueé le style indiqué par hover.
h1 {
color: red; /* mon titre a son texte en rouge */
}
h1:hover {
color: green; /* mon titre a son texte en vert seulement quand on passe dessus */
}
Ca permet de donnée une forme de dynamise à notre affichage.
On va utiliser celà pour changer la couleur de fond de l'élément du menu sur lequelle la souris se trouve.
Pour donner un peu de profondeur on va aussi ajouter un ombrage sur nos articles.
.mon_element {
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}