Exam - Janvier
Création d'un petit site web avec un menu, liens entre pages, un contenu responsive et contenu divers.

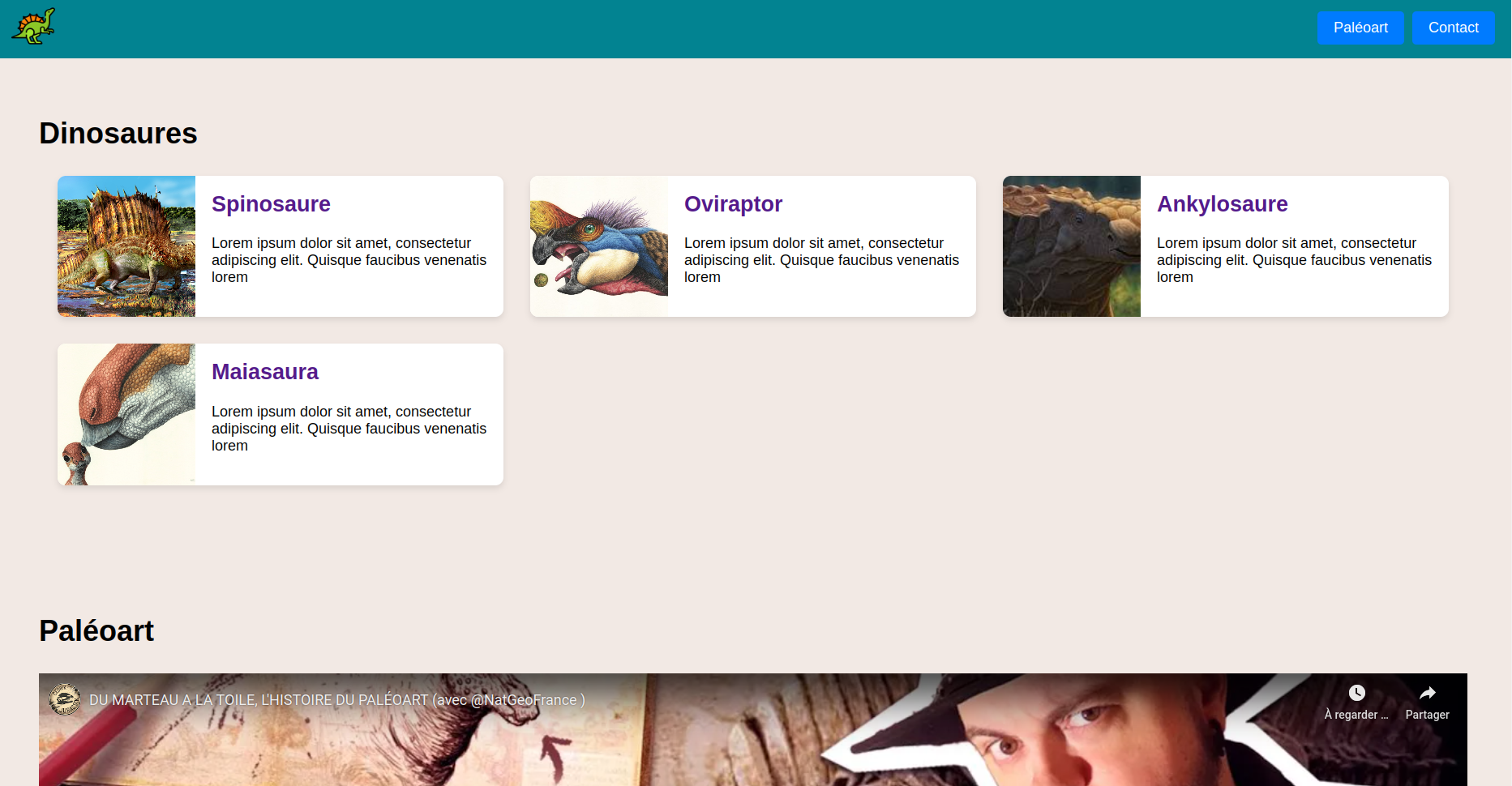
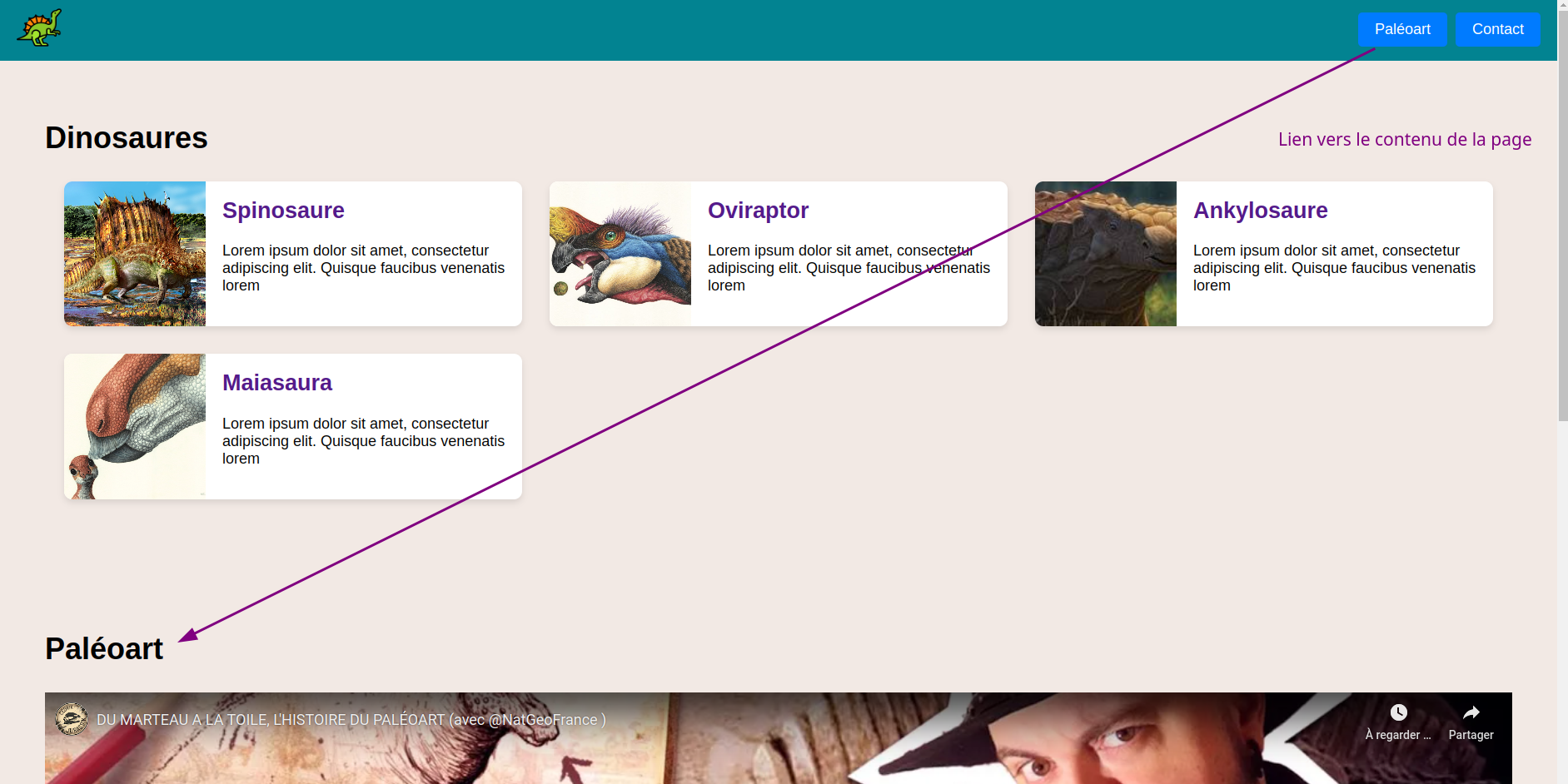
Homepage
La home page va servire à présenter le contenu principale.
Elle possède un menu simple.
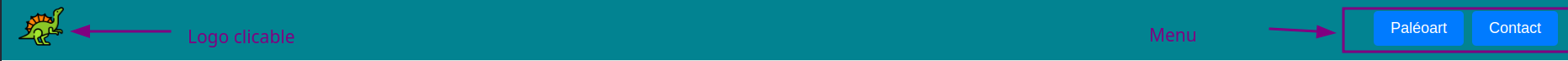
Menu

Le menu est consituté d'un logo à gauche.
Ce logo est clicable et redirige vers la homepage.
Ensuite tout à droite on a un menu constitue de deux élements.
- Paléoart est un lien vers le deuxième partie du contenu de la homepage
- Contact est un lien vers une nouvelle page du site, celle de contact
les éléments du menu ont un fond d'une couleur différentes avec un encadrement leur donnant un style de bouton clicable.
Lors du survol de la souris la couleur de fond change.
Contenu
Il y a deux contenu sur cette page.
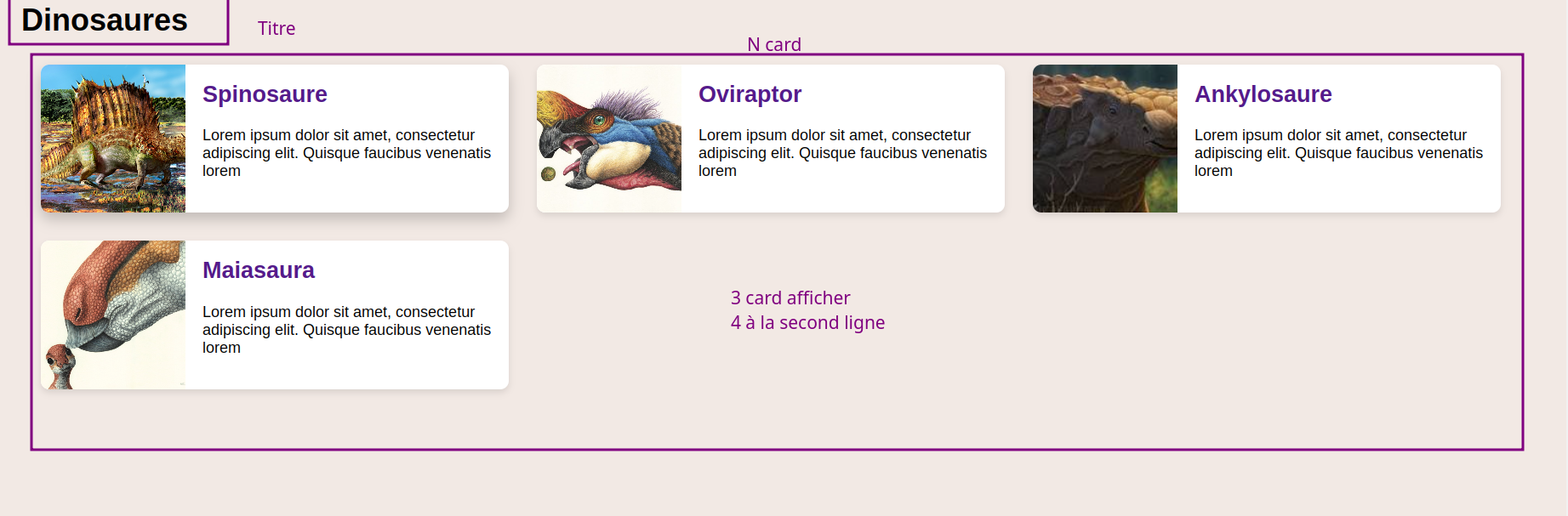
Dinos

Le premier contenu est une liste de card. On affiche 3 card à la suite.
La 4eme va aller à la seconde ligne. Par soucis de clarté on ajouter un espacement entre les card
Card

Son bord est arrondie son fond est blanc. Elle à une image à gauche et à droite un titre avec du texte.
Le titre est un lien vers la fiche wikipedia. On veux que l'utilisateur soit redirigé vers cette page qui doit s'ouvrire dans un nouvel onglet du navigateur.
Le texte n'est qu'un paragraphe de quelques lignes.
Par effet de style on ajoute un ombrage lors du surval de la card.
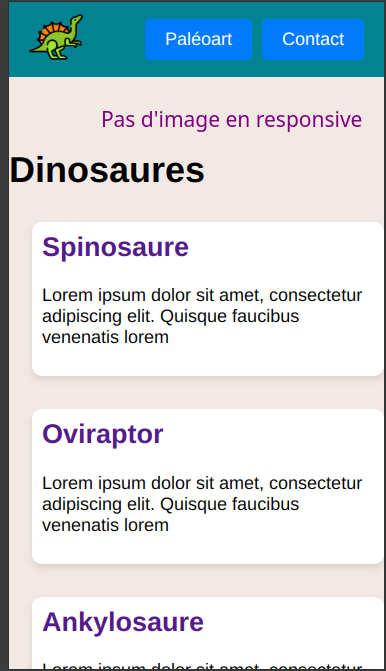
En mode responsive on souhaite supprimer l'image et forcer les card à se mettre les unes à la suite des autres mais verticalement.

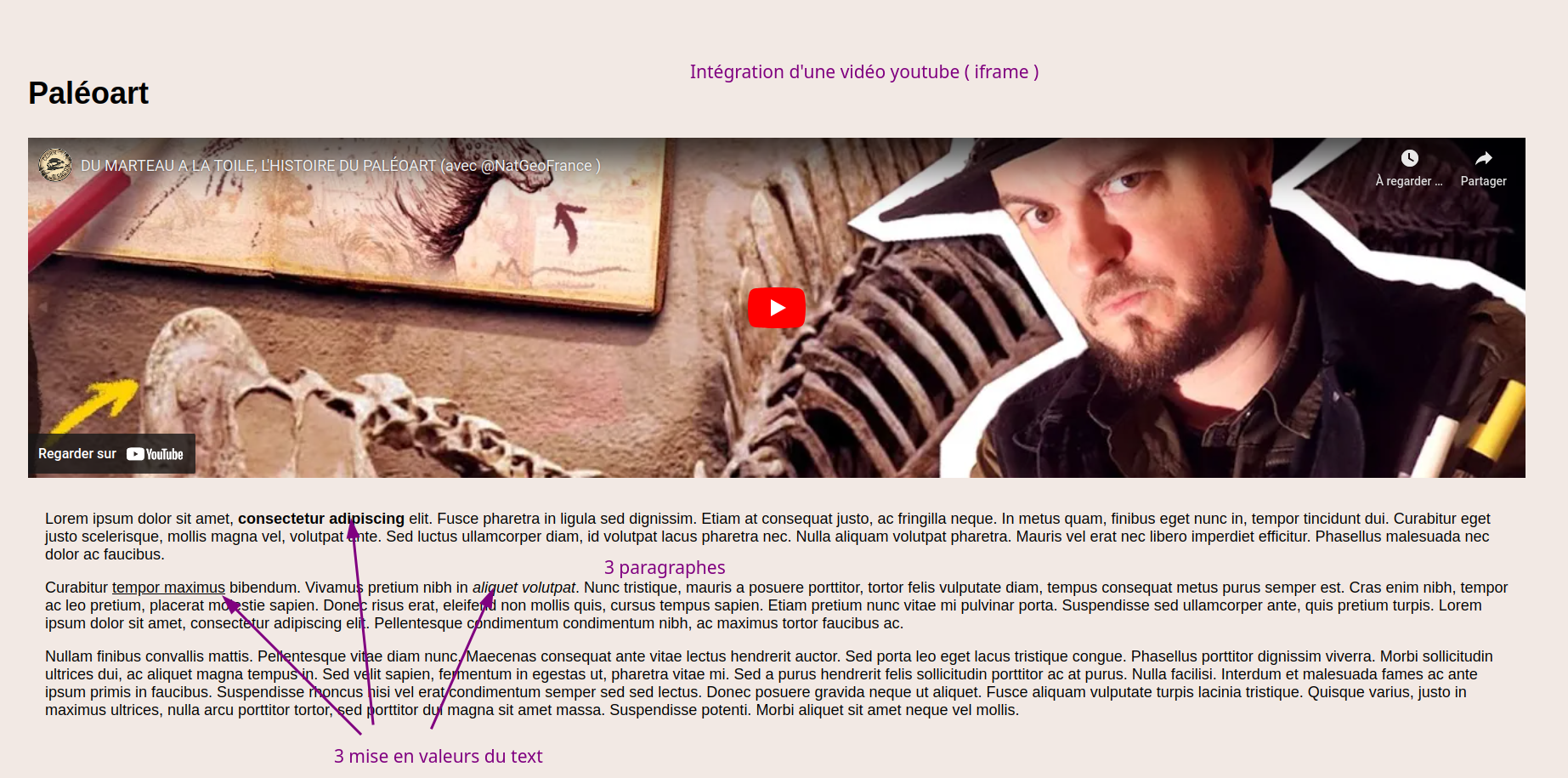
Paléoart
On ajoute un contenu multimedia et ensuite du texte.
La vidéo est une intégration d'une vidéo youtube. On l'affiche sur toute la largeur de la page avec une hauteur suffisante pour en lire le contenu.
On n'oublie pas que dans notre menu on a l'élément paleoart qui est un lien vers cette partie.

Juste en dessous de la vidéo on va ajouter du texte sur 3 paragraphes.
Le texte est légèrement d�écalé sur la droite par rapport à la vidéo.
On ajoute un effet de style dans le texte en mettant quelques mots en gras, italique et souligné.

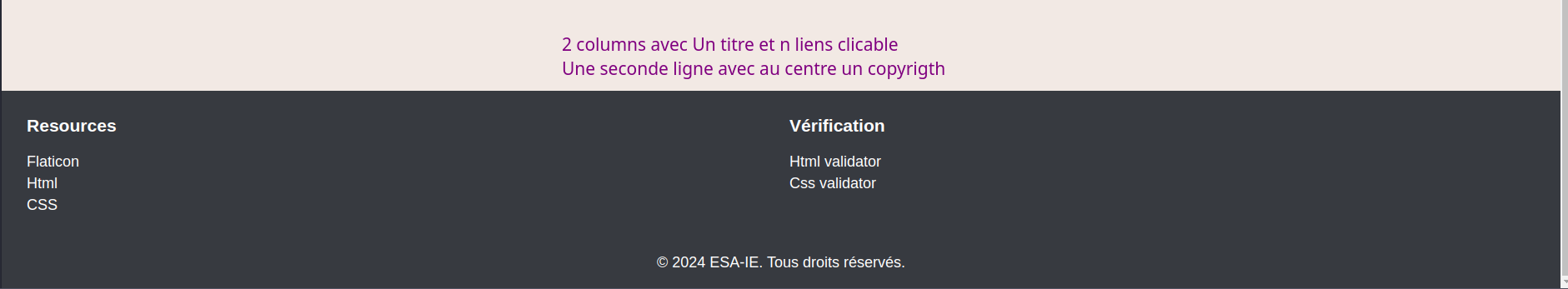
Footer

Le footer prend une couleur de fond différentes et va être consituté de deux columns.
Chaque column vient avec un titre et ensuite une ligne verticale de lien vers des sites externes.
En dessous des deux columns on a une dernière ligne qui affiche de manière centré un copyright
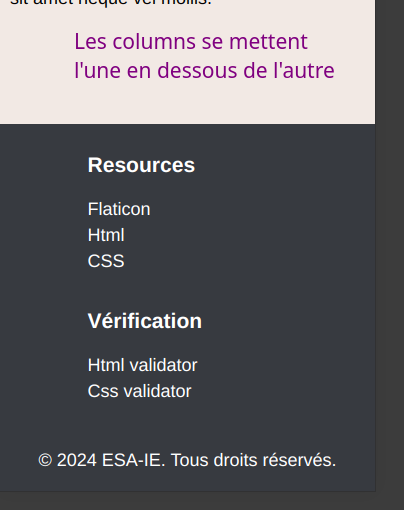
En mode responsive les colonnes se places verticalement.

Contact

Sur la page contact on va reprendre notre menu de la homepage et n'en garder que le logo et le lien vers cette home page.
On va donc être capable depuis la home page d'arriver sur la page contact et de contact retourner vers la home page.
Ensuite vient au centre de la page une card au bord arrondie.
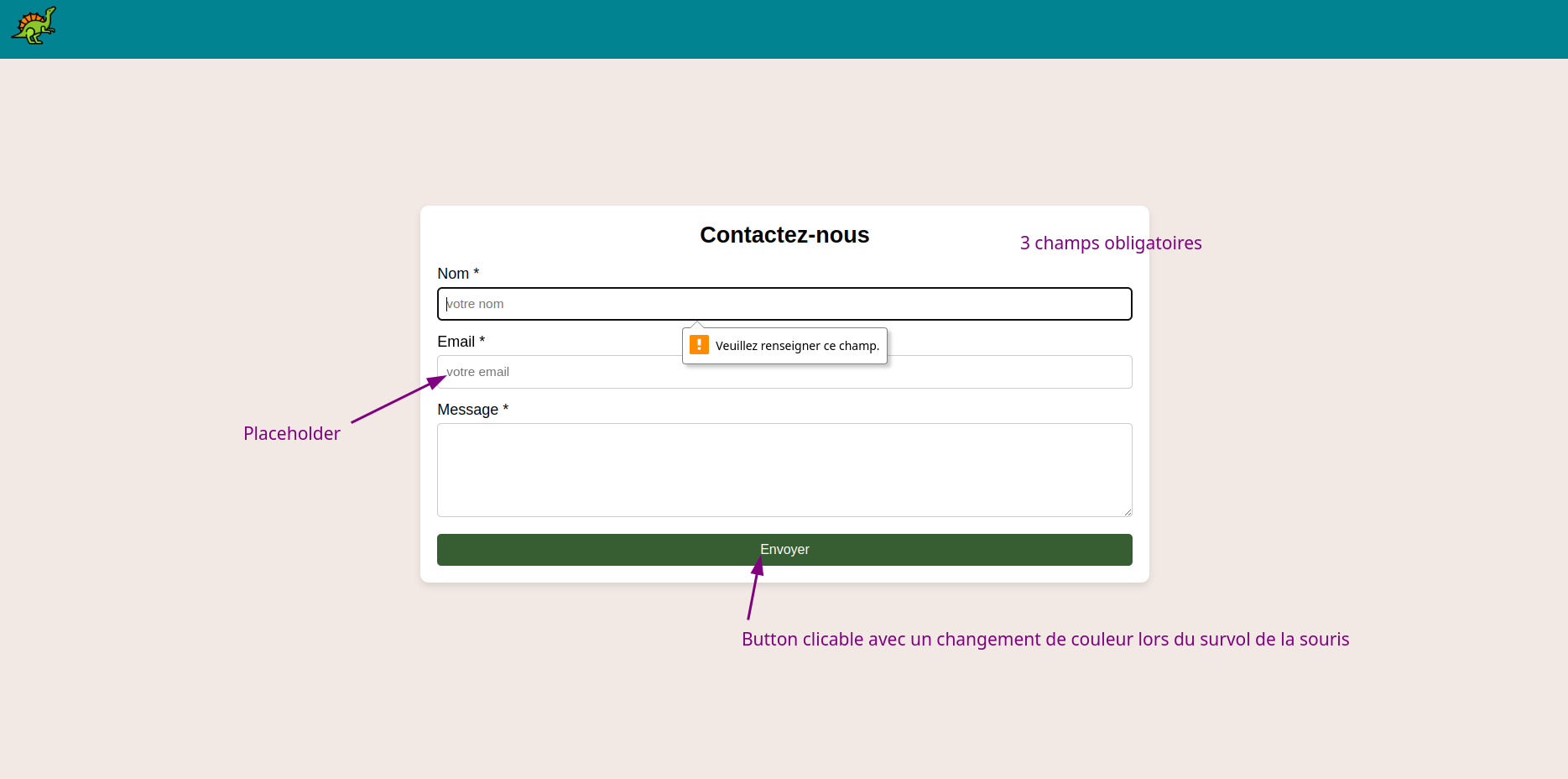
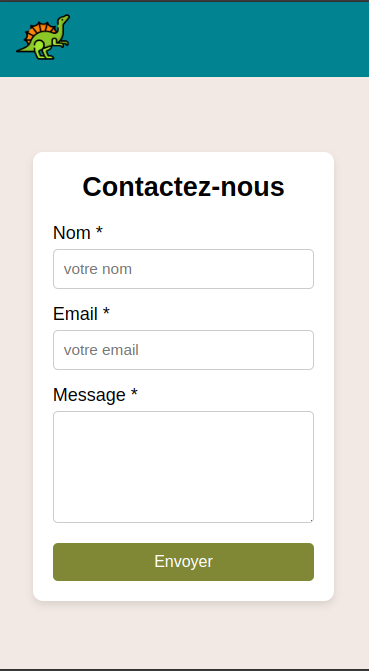
C'est dans cette card qu'on ajoute notre formulaire de contact. On vient l'ajouter en dessous de notre titre qui est centré.
Le formulaire est consituté de trois champs texte. Les 3 sont obligatoires et accompagné d'un * pour le préciser.
Pour faciliter l'utilisation on ajoute un placeholder indiquant le type de contenu désirez ( ex votre nom pour le champs nom).
Notre 3 eme champs doit être plus grand que les autres et permettre d'ajouter du texte.
Pour finaliser on ajouter un large bouton clicable dont le font change de couleur lors du survol souris.
Si l'utilisateur n'introduit pas une valeur obligatoire le navigateur doit l'indiquer.
Coté responsive on va se contenter de réduire les espace à droite et à gauche pour gagné en lisibilité.

Resources
Vous pouvez utiliser les images que vous voulez mais si besoin voici celle de l'exemple:
Content
Logo
Spinosaure
Oviraptor
Ankylosaure
Maiasaurus
Video
Css
Vous utilisez ce que vous voulez comme couleur mais si pour allez plus vite vous voulez utiliser celle de l'exemple en hexadécimal:
menu: 028391
item du menu: 007BFF
item du menu au survol: 0056b3
fond: F2E9E4
card: fff
footer: 373A40
bouton contact: 808836
bouton contact au survol: 365E32
Remarques
L'insertion d'une vidéo et la création d'un formulaire seront vue le 16 janvier.
L'aspect visuel est secondaire. Ce qui est intéressant c'est votre structure html et comment vous l'utiliser pour utiliser le css.
En cas de questions vous pouvez me contacter sur ddenis.de.vos@gmail.com
Fin exam
Vous pouvez zipper votre projet web ( avec votre nom prénom ) et m'envoyer ça par email sur ddenis.de.vos@gmail.com pour le 29 janvier 2025.