Exam - Juin
Création d'un site présentant une librairie.
Le site est composé d'une page principale et d'une page de contact.
Page principale



Page contact

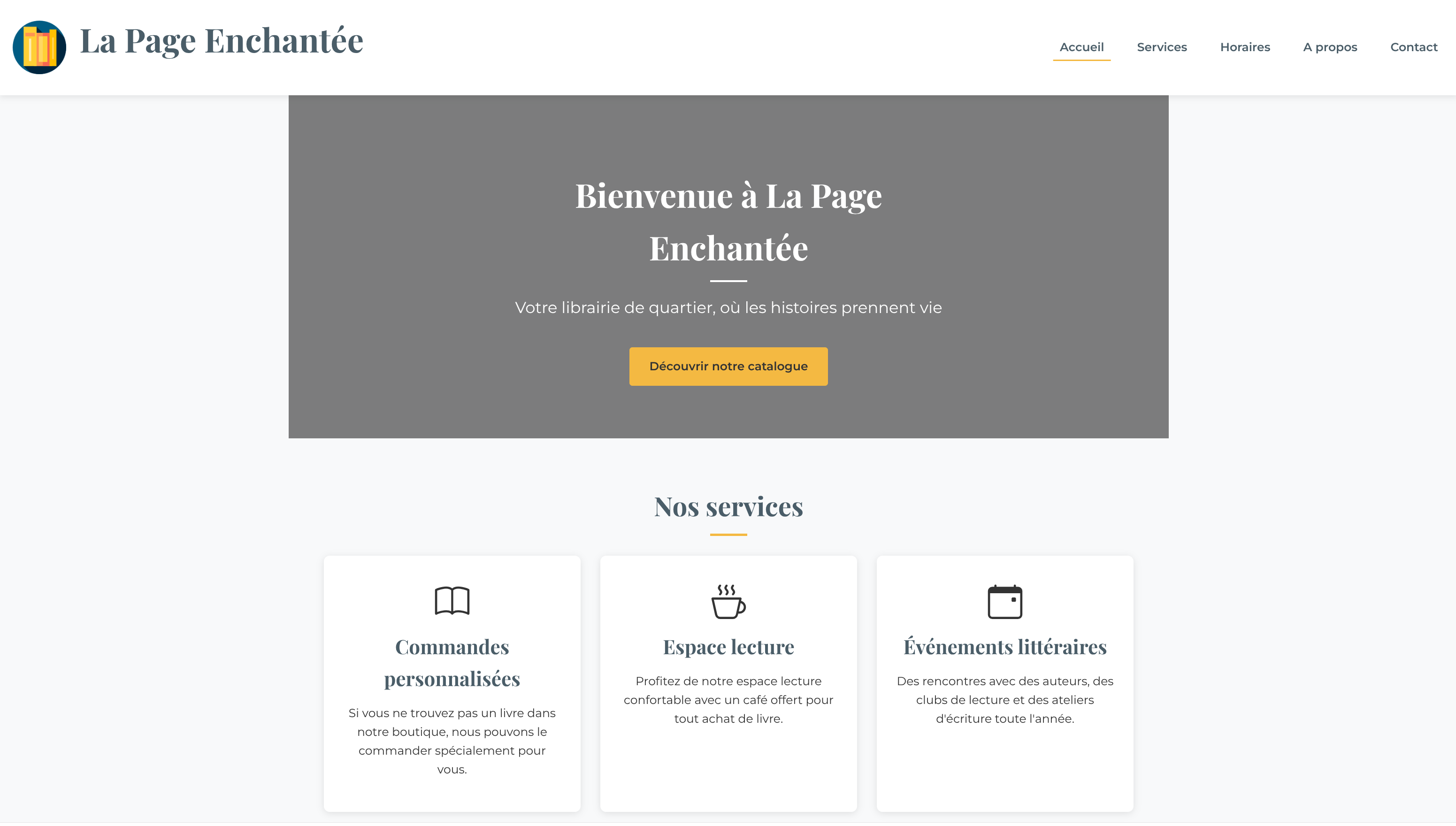
Page principale
La page est composé de:
- un menu
- du hero avec sa phrase d'accroche et un lien à cliquer
- la liste des services
- les horaires
- a propos
- le footer
Menu

Structure
Le menu fait toute la longeur de la page.
Se trouve à gauche une icone suivit du titre.
Le titre bénéficie d'une taille supérieure aux autres.
A gauche ont va retrouver la liste des liens du menu.
- Accueil: est un lien vers la page principale
- Services: renvoie vers la partie services de la page principale
- Horaires: renvoie vers la partie horaires de la page principale
- A propos: renvoie vers la partie à propos de la page principale
- Contact: renvoie vers la page contact
Effets
Les éléments du menu sont souligné d'un bare jaune et la couleur du texte passe au rouge au moment du survol.

Responsive
Sur gsm le menu se reduit à l'icon le titre et en dessous un lien vers la page de contact.
On ne montre pas Accueil, services, horaires et à propos.

Contenu
Icon: dispo ici
Titre: La page Enchantée
Liens: Accueil, Services, Horaires et A propos
Style
Texte: #4a5d68
Rouge: #e94f37
Jaune: #f4b942
Hero

Structure
On a un hero centré au milieu de la page avec une couleur de fond gris.
Le contenu est au centre verticalement et horizontalement dans le hero.
Il est fait d'un titre puis une bare de séparation, un sous titre et enfin un bouton.
Le bouton est clicable et redirige vers le catalogue amazon ( https://www.amazon.fr/gp/bestsellers/books/?ie=UTF8&ref_=sv_books_2)
Responsive
On se contente de ne pas afficher cette partie afin d'avoir les services directement afficher.
Contenu
Titre: Bienvenue à la Page Enchantée Sous titre: Votre librairie de quartier, où les histoires prennent vie Bouton: Découvrir notre catalogue, url https://www.amazon.fr/gp/bestsellers/books/?ie=UTF8&ref_=sv_books_2
Style
Gris: #949494
Jaune: #f4b942
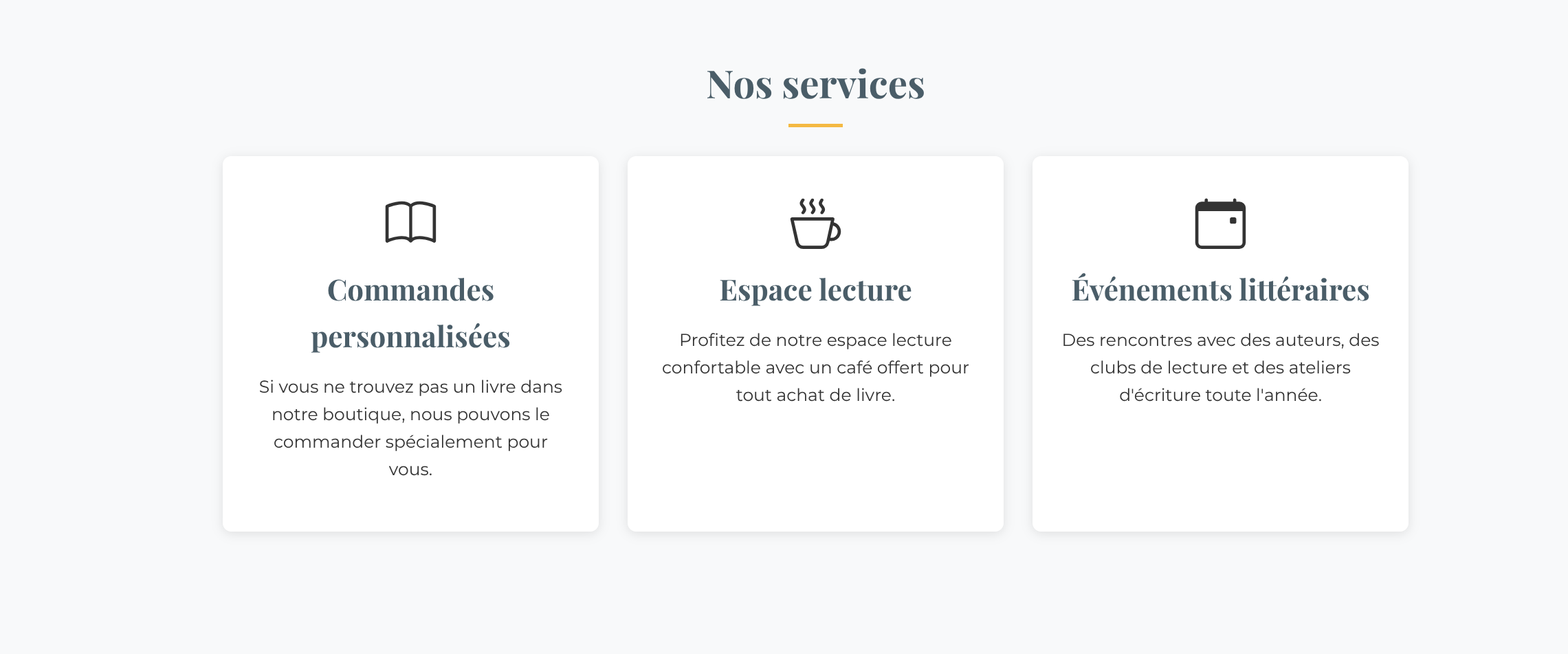
Services

Structure
Un titre centré au milieu de la page et souligné en jaune.
3 services, chaqu'un dans une box/card avec des angles arrondis.
Chaque service est fait d'une icon avec en dessous son nom suivit d'une description.
Tout les éléments se mettent au centre et verticalement les uns à la suite des autres.
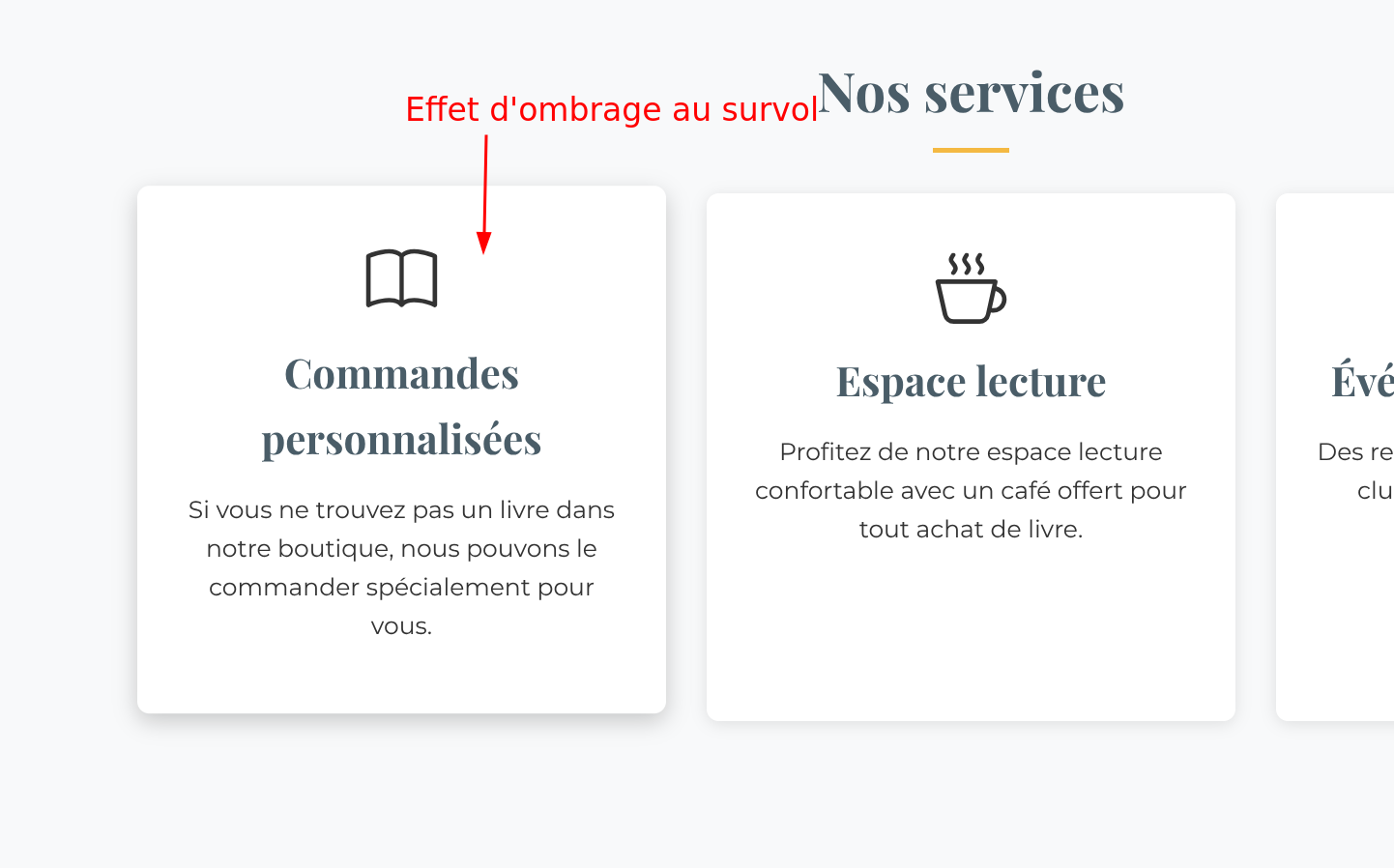
Effets
Au moment du survol de la souris sur un service on à un petit effet d'ombrage

Responsive
Les services se mettent non plus les uns à la suite des autres mais les uns au dessus des autres.

Contenu
Service 1
Icon: https://icons.getbootstrap.com/icons/book/
Text:
Commandes personnalisées
Si vous ne trouvez pas un livre dans notre boutique, nous pouvons le commander spécialement pour vous.
Service 2
Icon: https://icons.getbootstrap.com/icons/cup-hot/
Text:
Espace lecture
Profitez de notre espace lecture confortable avec un café offert pour tout achat de livre.
Service 3
Icon: https://icons.getbootstrap.com/icons/calendar-event/
Text:
Événements littéraires
Des rencontres avec des auteurs, des clubs de lecture et des ateliers d'écriture toute l'année.
Les icons sont issut de bootstrap icon.
Vous pouvez utiliser un cdn pour les utiliser directement.
Style
Les icons ont une font-size de 47px
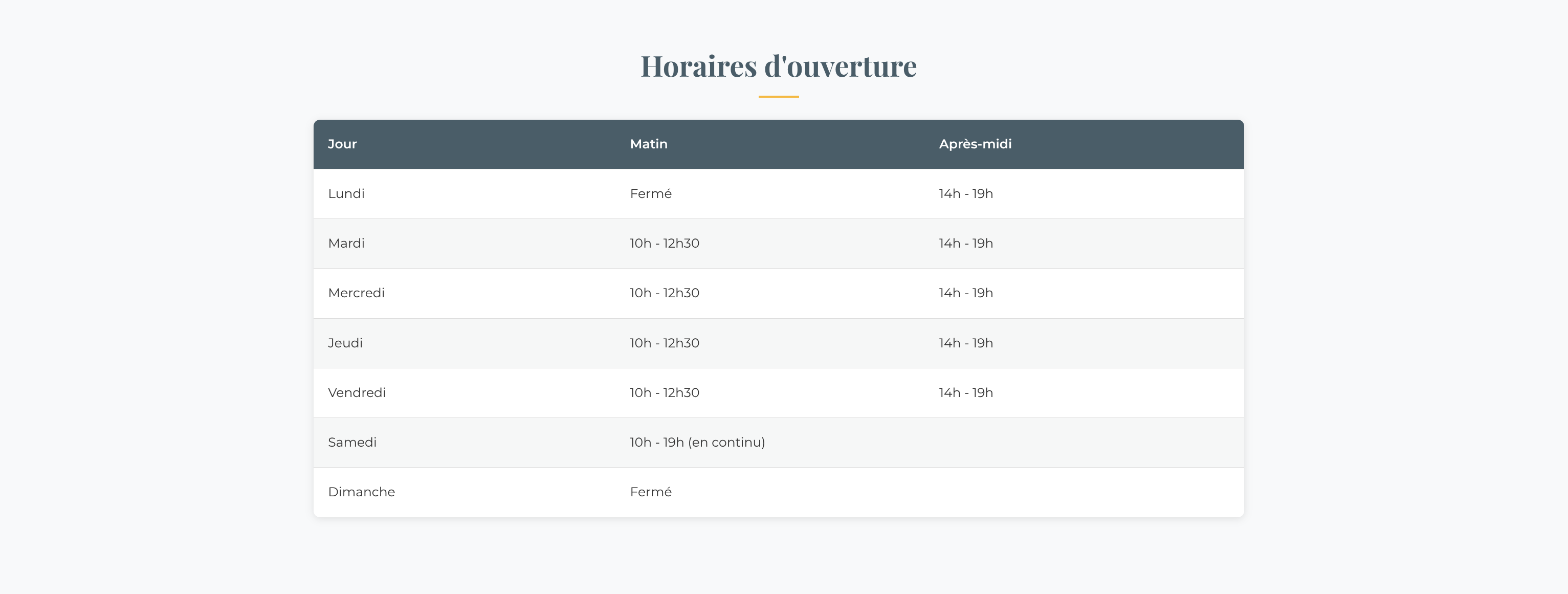
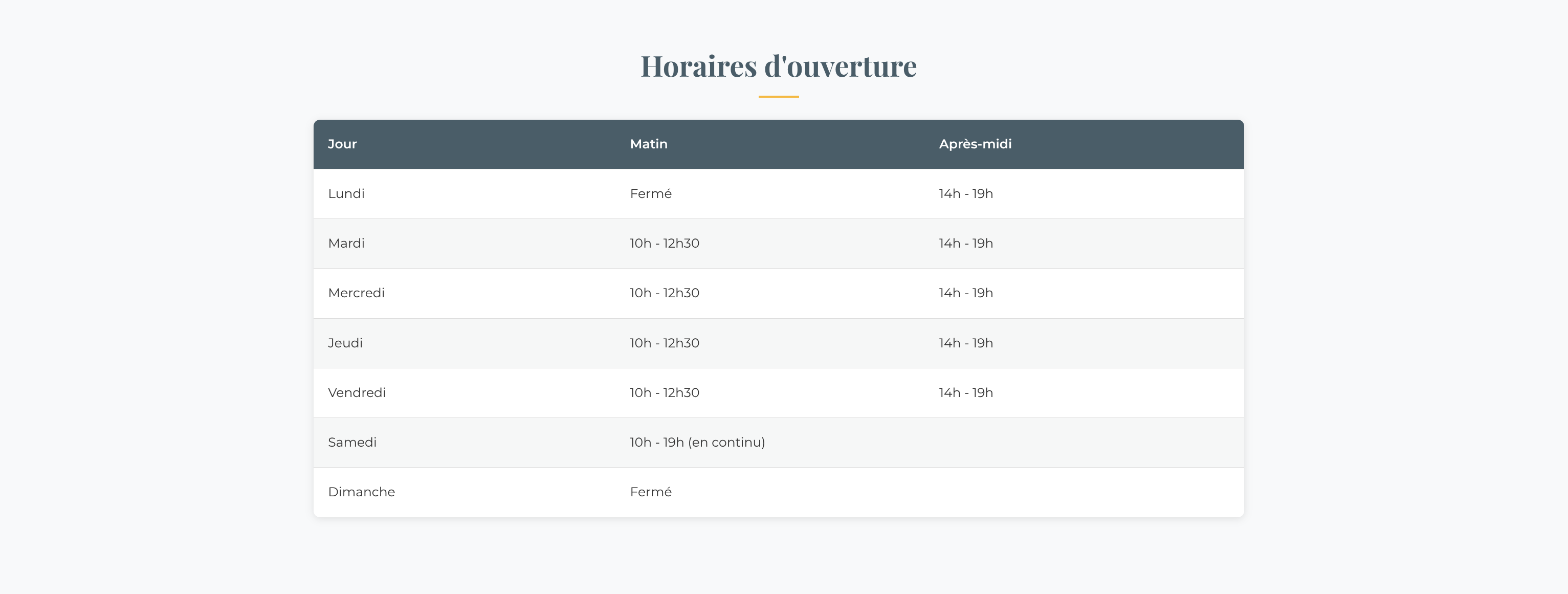
Horaires

Structure
Il s'agit d'un titre au milieu similaire aux titres déjà fait pour les autres parties.
Le reste est une table html de trois colonnes.
Responsive
On se contente de ne pas afficher cette liste d'horaires.
Contenu
Titre: Horaires d'ouverture
Ligne 1: Jour Matin Après-midi
Ligne 2: Lundi Fermé 14h - 19h
Ligne 3: Mardi 10h - 12h30 14h - 19h
Ligne 4: Mercredi 10h - 12h30 14h - 19h
Ligne 5: Jeudi 10h - 12h30 14h - 19h
Ligne 6: Vendredi 10h - 12h30 14h - 19h
Ligne 7: Samedi 10h - 19h (en continu)
Ligne 8: Dimanche Fermé
Style
Couleur de fond de l'entête: #4a5d68
Couleur 1 ligne sur deux: #4a5d6880
Pour avoir une ligne sur deux ont utilise event
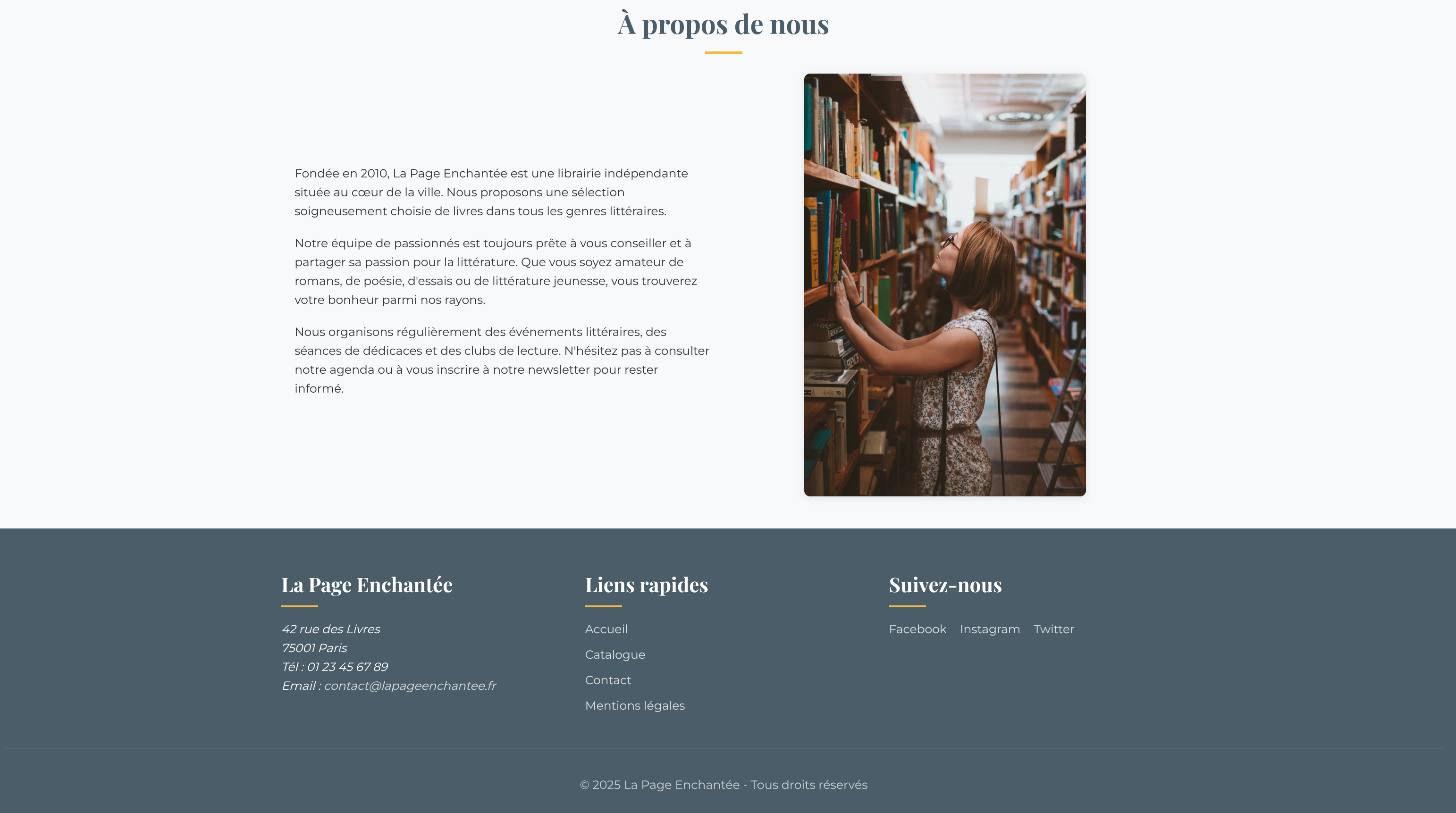
A propos

Structure
Un titre qui se met au centre puis ont à deux parties avec à gauche un texte et à droite une image.
Le texte se met +- verticalement au milieu de l'image.
Responsive
On va éléminer l'affichage de l'image et conserver le texte.

Contenu
Titre: À propos de nous
Texte:
Fondée en 2010, La Page Enchantée est une librairie indépendante située au cœur de la ville. Nous proposons une sélection soigneusement choisie de livres dans tous les genres littéraires.
Notre équipe de passionnés est toujours prête à vous conseiller et à partager sa passion pour la littérature. Que vous soyez amateur de romans, de poésie, d'essais ou de littérature jeunesse, vous trouverez votre bonheur parmi nos rayons.
Nous organisons régulièrement des événements littéraires, des séances de dédicaces et des clubs de lecture. N'hésitez pas à consulter notre agenda ou à vous inscrire à notre newsletter pour rester informé.
Image: https://images.unsplash.com/photo-1494809610410-160faaed4de0?q=80&w=1336&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D avec une hauteur de 573px.
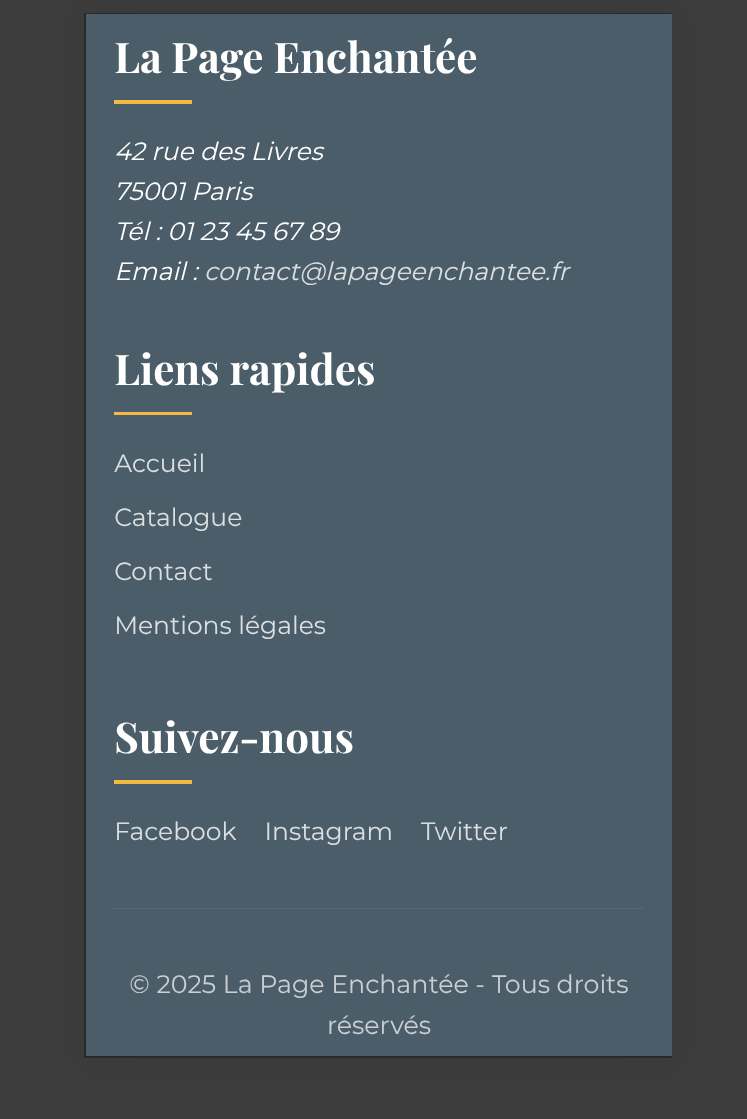
Footer

Structure
Le footer est composé d'un élément répartie en 3 colonnes.
Chaque colonne possède un titre et un texte ou une liste de liens.
Se trouve tout en bas et centré au milieu de la page le copyright.
Responsive
En mode responsive les colonnes disparaissent et le contenu de met les uns à la suite des autres verticalement.

Contenu
Titre: À propos de nous
Colonne 1:
La Page Enchantée
42 rue des Livres
75001 Paris
Tél : 01 23 45 67 89
Email : contact@lapageenchantee.fr
Colonne 2:
Liens rapides
Accueil
Catalogue
Contact
Mentions légales
Colonne 3:
Suivez-nous
Facebook
Instagram
Twitter
Copyright: © 2025 La Page Enchantée - Tous droits réservés
Style
La couleur de fond est: #4a5d68
Le jaune: #f4b942
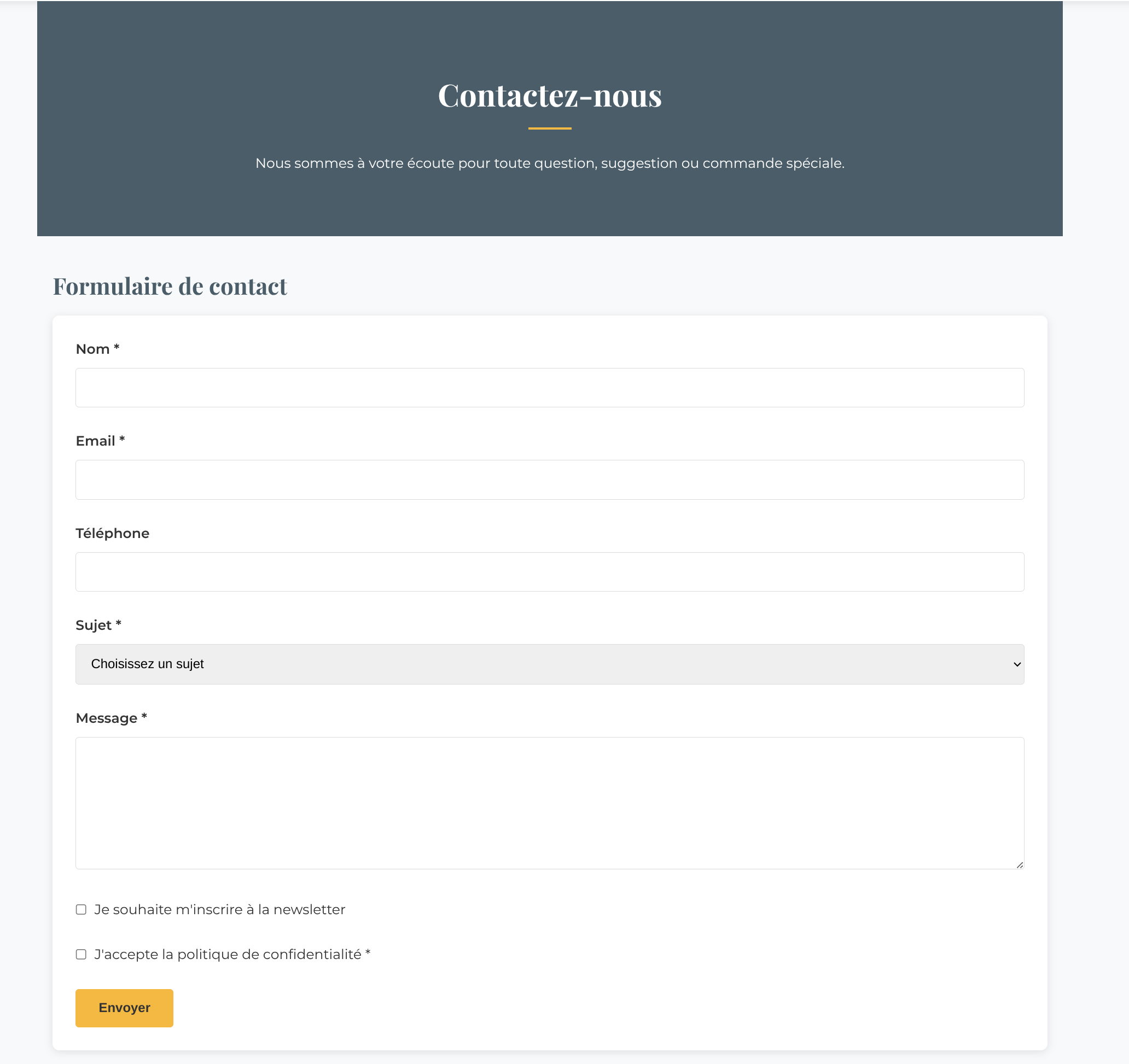
Contact
On peut copier et coller le menu et le footer de la page index pour que la page est le même aspect que la page principale.
Ensuite le conteu est fait d'un formulaire.

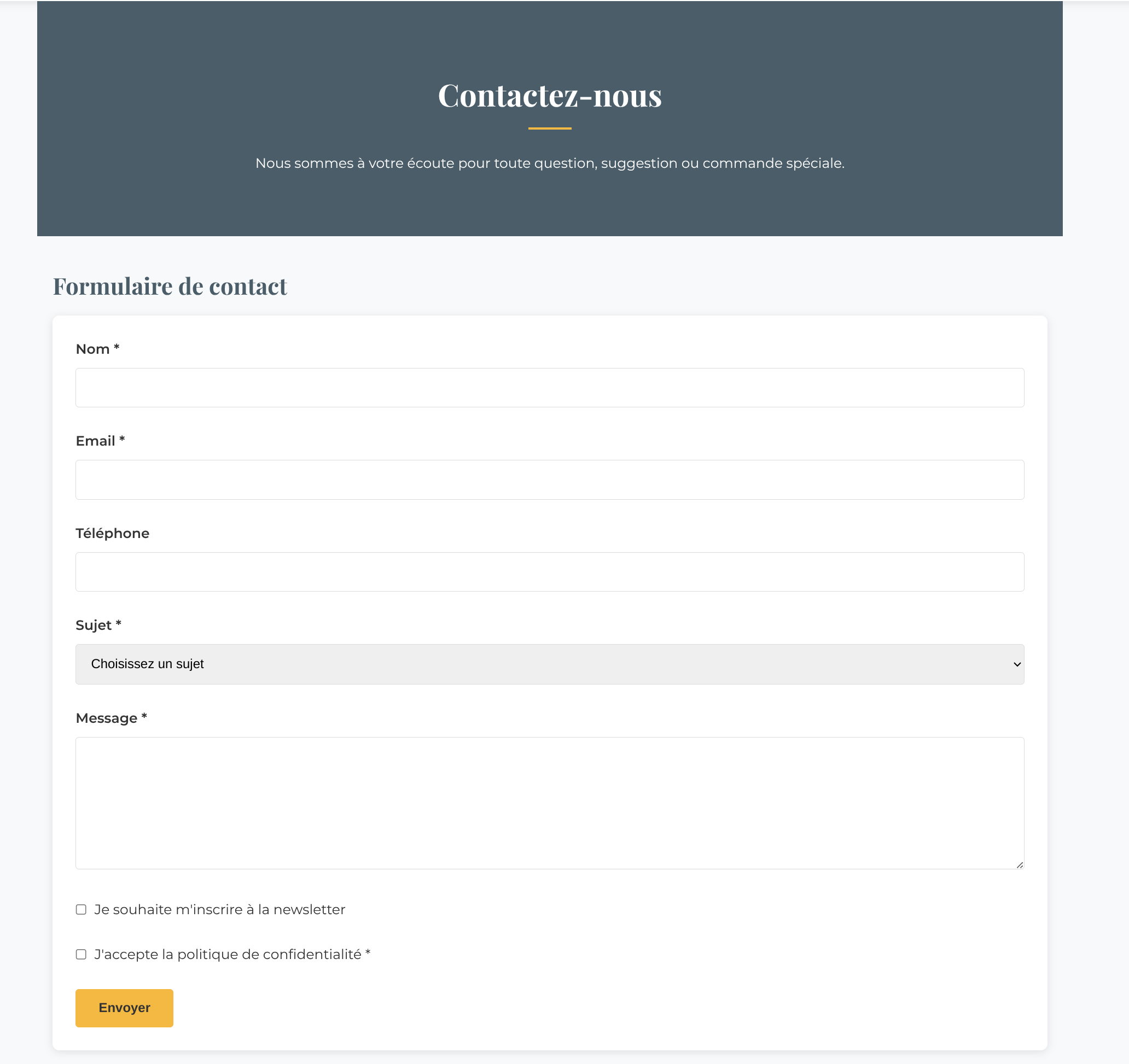
Structure
Titre avec en dessous une box/card où va se trouver le contenu du formulaire.
Le formulaire est composé de 5 inputs.
Chaque input est associé avec un label.
Les inputs obligatoires sont:
- Nom
- Sujet
- Message
Les types d'inputs sont:
- Nom: text
- Email: email
- Téléphone: tel
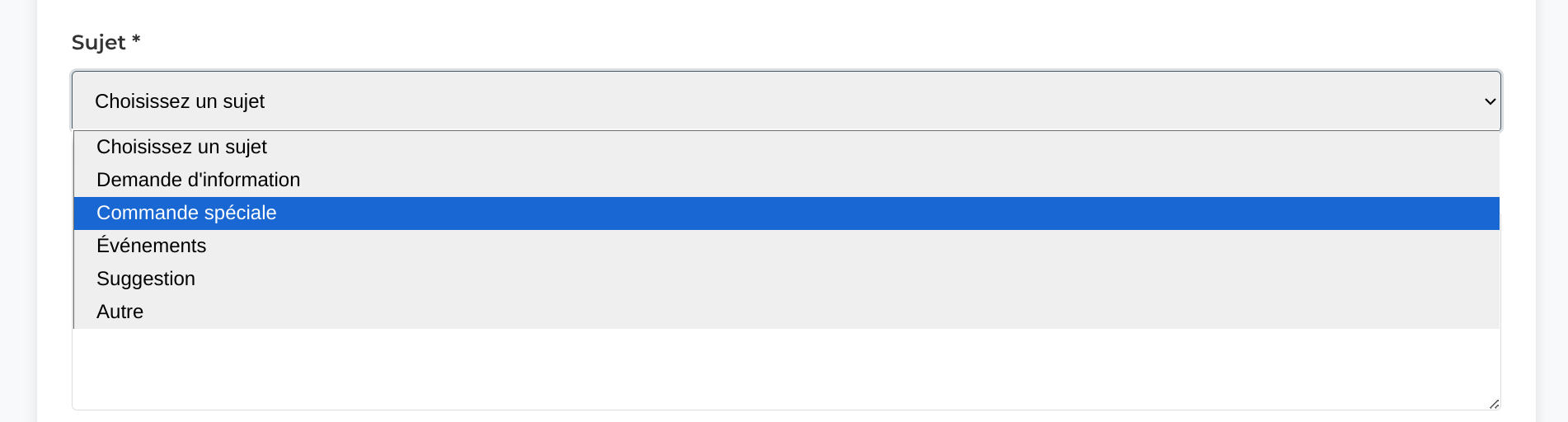
- Sujet: est un select
- Message: textarea
Le select du sujet est une liste de choix possible

Contenu
Titre: Formulaire de contact
Input 1: Nom *
Input 2: Email *
Input 3: Téléphone
Input 4: Sujet * Demande d'informations, Commande spéciale, Evénements, Suggestion, Autres
Input 5: Message *
Boutton: Envoyer
Style
Le boutton à une couleur jaune #f4b942
Starter
Pour éviter les styles par défaut de notre navigateur on peut utiliser ceci
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
Pour le style de base
body {
font-family: 'Montserrat', sans-serif;
font-size: 16px;
line-height: 1.6;
color: #333;
background-color: #f8f9fa;
}
Pour utiliser les variables css ( pas obligatoire )
:root {
--primary-color: #4a5d68;
--secondary-color: #f4b942;
--accent-color: #e94f37;
--bg-color: #f8f9fa;
--text-color: #333;
--light-color: #fff;
--border-color: #ddd;
--shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
--transition: all 0.3s ease;
}
Fin exam
Vous pouvez zipper votre projet web et m'envoyer ça par email sur ddenis.de.vos@gmail.com