Selector
Le selector est le moyen d'indiquer à css où agir. Il existe toute une serie de selecteur afin de cibler précisement certains element html. Maitriser les selecteurs c'est utile pour le css mais aussi pour le javascript et le scrapping.
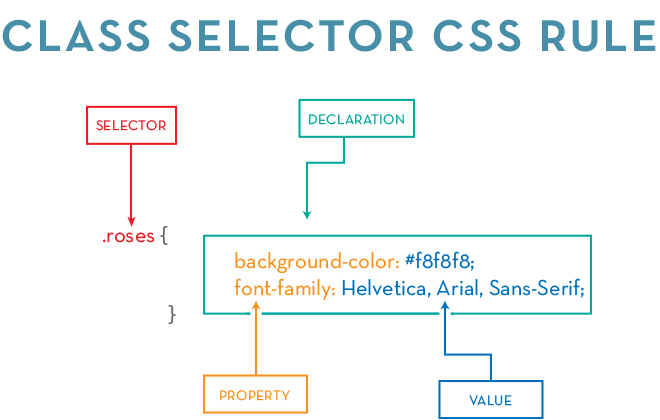
Anatomie

Selector
Le selecteur est la partie avent les {} c'est elle qui va permettre de cibler un élement dans le document html.
Sa composition va varier selon les besoins. Ici la présence d'un . indique que le selecteur est une class.
Declaration
C'est tout le contenu de {}. A proprement parlé c'est le css que l'on veut appliquer sur l'élément html indiquer par le selector.
La déclaration est consituté de 1 * N rules css.
Rules
Désigne l'association clé valeur. Où la clé est la property css et value la valeur qu'on veut lui donner.
Elle se termine par un ;
background-color: red; /* background-color est la property et sa valeur est red */
Les properties sont toute référencés et documenté sur W3C
Cibles
L'écriture d'un selector permet de cibler différents éléments en fonction de leurs caractéristiques, leur structure ou leur position dans le document
Eléments
Les sélecteurs d'éléments ciblent les balises HTML spécifiques.
p {
color: red; /* Le contenu de chaque tag p va prendre la rule css color: red */
}
Class
Une class est une valeur donnée en argument de l'attribut class d'une balise html.
Tout les balises html on un attribut class de disponible.
La classe permet de cibler les éléments ayant la valeur spécifié comme valeur pour son attribut class.
.my-class {
font-weight: bold;
}
Id
Comme pour les class, id est un attribut d'une balise html toujours présent.
On peut lui donner une valeur qui doit être unique et il va pouvoir être utiliser pour cibler spécifiquement l'élément ayant cet id.
#my-id {
background-color: blue;
}
A la différence de class, id est fait pour être unique et lié à un seul élément.
class peut être appliquer sur autant d'élements html que l'on désire.
Descendants
Les sélecteurs descendants ciblent les éléments enfants d'un autre élément.
.parent-class p {
text-decoration: underline;
}
Pseudo-classe
Les pseudo-classes en CSS sont des sélecteurs qui permettent de cibler des états spécifiques des éléments HTML.
Elles sont utilisées pour appliquer des styles à ces états particuliers, tels que le survol d'un lien (:hover), le clic sur un élément (:active), ou lorsqu'un élément a le focus (:focus).
Les pseudo-classes permettent de créer des interactions visuelles dynamiques et d'améliorer l'expérience utilisateur sur les sites web.
Leurs activation dépend donc d'un comportement utilisateur. Il est normale que la règle css ne soit pas appliquer au chargement de la page.
Il faudrat, par exemple, passer avec la souris au dessus du composant pour que le hover se déclenche.
a:hover {
color: green;
}
Pseudo-éléments
Les pseudo-éléments en CSS sont des sélecteurs qui permettent de cibler des parties spécifiques d'un élément HTML.
Contrairement aux pseudo-classes qui ciblent des états particuliers des éléments, les pseudo-éléments ciblent des parties spécifiques comme le premier caractère (::first-letter), la première ligne (::first-line), ou des parties générées avant ou après le contenu d'un élément (::before et ::after).
Les pseudo-éléments permettent d'ajouter du contenu supplémentaire ou de styliser des parties spécifiques des éléments sans avoir à modifier le HTML.
p::first-line {
font-weight: bold;
}
Groupe
Les sélecteurs de groupe permettent d'appliquer les mêmes styles à plusieurs sélecteurs.
Il s'agit simplement d'avoir des selecteurs qui se suivent avec une , de séparation.
h1, h2, h3 {
color: purple;
}
Attributs
Les sélecteurs d'attributs ciblent les éléments avec des attributs spécifiques. Il peuvent aussi cibler les éléments ayant l'attribut et la valeur indiqué.
input[type="text"] {
border: 1px solid #ccc;
}
Adjacent imédiat
Ce sélecteur permet de cibler un élément qui est immédiatement suivi par un autre élément spécifié.
/* Applique un style uniquement à la balise <p> qui est immédiatement suivie par une balise <div> */
p + div {
color: red;
}
Adjacent global
Ce sélecteur permet de cibler tous les éléments qui suivent un élément spécifié, qu'ils soient immédiatement adjacents ou non.
Il sélectionne tous les éléments frères qui correspondent au sélecteur spécifié