Box
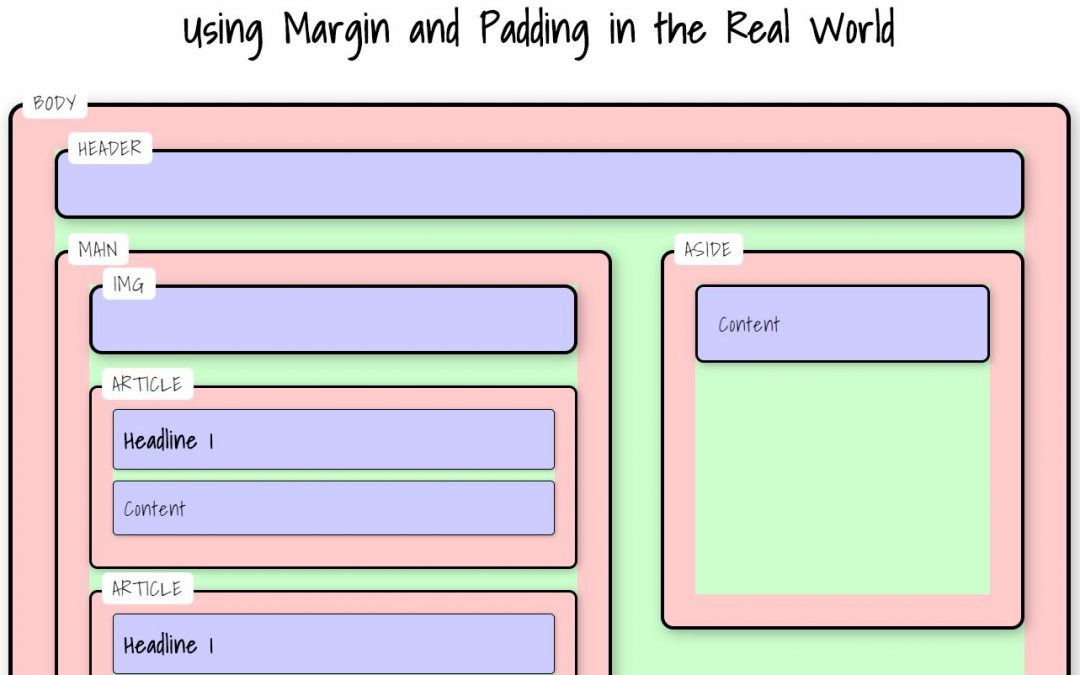
En CSS tout est boîtes, chaque contenu existe à l'intérieur d'une boite.
Css se greffant sur la structure html il en suit le fonctionnement.
On retrouve donc une boite principale body dans laquelle on à la boite header et au mm niveau ( on parle d'éléments siblings c'est à dire fère et soeur car tous deux enfants de body) la boite main.
Dans main on retrouve img, article, article, etc... article contenant lui mm une boite headline et une boite content.

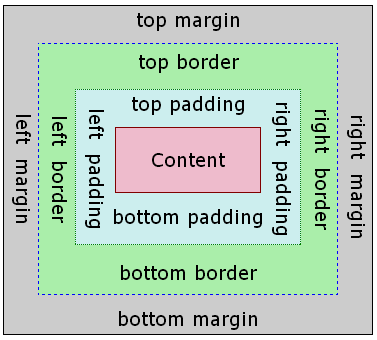
Ensuite chaqu'une de ses boite est elle même décomposé en différents éléments, du plus extérieur au plus intéreur: margin, border, padding, content.

Margin
Les marges sont souvent utilisées pour séparer les éléments ou créer de l'espace autour d'eux, elles contrôle l'espace autour de l'élément.
C'est la propriété margin qui est utilisée pour définir définir une marge.
Par coté(s)
.example {
margin-top: 10px; /* marge de 10 pixels en haut */
margin-right: 20px; /* marge de 20 pixels à droite */
margin-bottom: 15px; /* marge de 15 pixels en bas */
margin-left: 5px; /* marge de 5 pixels à gauche */
}
Global
.example {
margin: 20px; /* applique une marge de 20 pixels à tous les côtés de l'élément */
}
Alignement
Elles peuvent également être utilisées pour aligner des éléments horizontalement ou verticalement dans la mise en page.
En utilisant la valeur auto on dit au navigateur de calculer automatiquement la marge pour les côtés gauche et droit.
.example {
margin-top: 10px; /* marge de 10 pixels en haut */
margin-bottom: 10px; /* marge de 10 pixels en bas */
margin-left: auto; /* marge automatique à gauche */
margin-right: auto; /* marge automatique à droite */
}
Attention que les marges peuvent se chevaucher lorsque des éléments sont adjacents les uns aux autres, ce qui signifie que la marge la plus grande sera utilisée.
Border
Les bordures permetent de crée un encadrement autour de notre boxe. Elles sont souvent utilisées pour séparer visuellement les éléments et ajouter du style à la mise en page.
C'est la propriété border qui est utilisée pour définir cette bordure.
border peut être utilisée de plusieurs façons pour définir différents aspects de la bordure, notamment sa largeur, son style et sa couleur.
Largeur
.example {
border-width: 2px; /* définit une bordure de 2 pixels */
}
Style
.example {
border-style: solid; /* définit un style de bordure solide */
}
Couleur
.example {
border-color: #000; /* définit une couleur de bordure noire */
}
Combiner
Il est possible de combiner les propriétés en une seule instruction border :
.example {
border: 2px solid #000; /* définit une bordure de 2 pixels, solide et noire */
}
Les bordures peuvent être appliquées individuellement à chaque côté d'un élément (haut, droite, bas, gauche) en utilisant une ou plusieurs propriétés spécifiques telles que border-top, border-right, border-bottom, border-left.
Les bordures peuvent être utilisées pour encadrer des images, des blocs de texte, des boutons, des formulaires et d'autres éléments HTML pour les rendre plus distincts et esthétiques.
Il est possible d'utilisé les propriétés de bordure ensemble et les combinées pour créer une variété de styles différents, tels que des bordures pointillées, des bordures en relief, des bordures avec des coins arrondis, etc.
Padding
La propriété padding est utilisée pour définir l'espace entre le contenu d'un élément et ses bords intérieurs, il contrôle l'espace à l'intérieur de la bordure d'un élément.

Il est souvent utilisé pour ajouter de l'espace entre le contenu d'un élément pour améliorer la lisibilité et le visuel.
Pour l'utilisé spécifie une valeur en pixels ( px ), en pourcentage ( % ) ou dans d'autres unités de mesure pour définir la quantité d'espace à ajouter à l'intérieur des bords de l'élément.
Par exemple, padding: 10px; ajoutera un espace de 10 pixels à l'intérieur des bords de l'élément.
Attention que padding n'augmente pas la taille totale de l'élément mais il va pousser le contenu de l'élément plus loin des bords extérieurs.
Par coté(s)
Global
.example {
padding: 20px; /* applique un padding de 20 pixels à tous les côtés de l'élément */
}
Il est important de noter que le padding ajoute de l'espace à l'intérieur de la bordure de l'élément et affecte donc la taille totale de l'élément.
Cela signifie que si une largeur fixe est définie pour un élément avec du padding, la largeur totale de l'élément sera la largeur fixe plus le padding.